イラストレーターの「文字ツール」の種類と操作方法を知ろう!
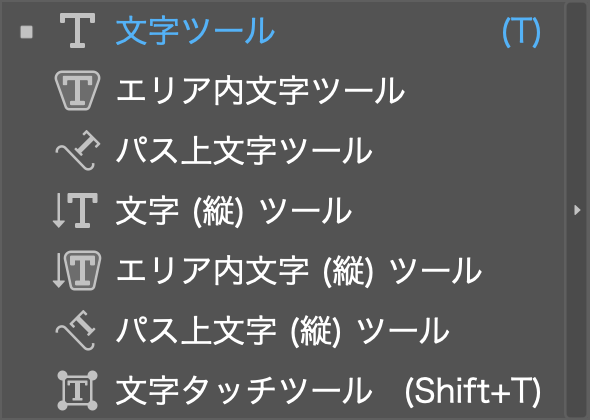
イラレの「文字ツール」の種類は7つあります。

- 文字ツール
- エリア内文字ツール
- パス上文字ツール
- 文字(縦)ツール
- エリア内文字(縦)ツール
- パス上文字(縦)ツール
- 文字タッチツール
更に、「文字ツール」を大きく機能的なカテゴリーに分類すると3種類に分けられます。
- 「ポイント文字」ツール(文字ツール・文字(縦)ツール)
- 「エリア内文字」ツール(エリア内文字ツール・エリア内文字(縦)ツール)
- 「パス上文字」ツール(パス上文字ツール・パス上文字(縦)ツール)
「文字ツール」も、イラストレーターでデザインするために必要不可欠なツールですので、種類や操作方法などしっかりと覚えておきましょう。
では、各ツールの使い方と「文字パネル」の使い方を見て行きましょう。
「文字ツール」のカーソル(ポインター)の意味を知っておこう!
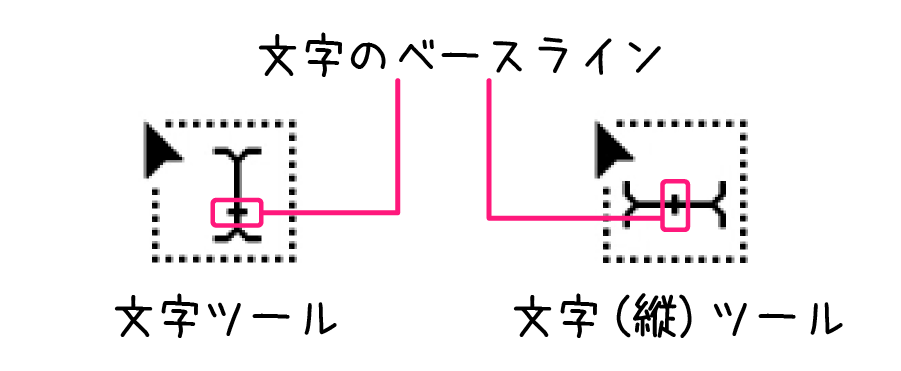
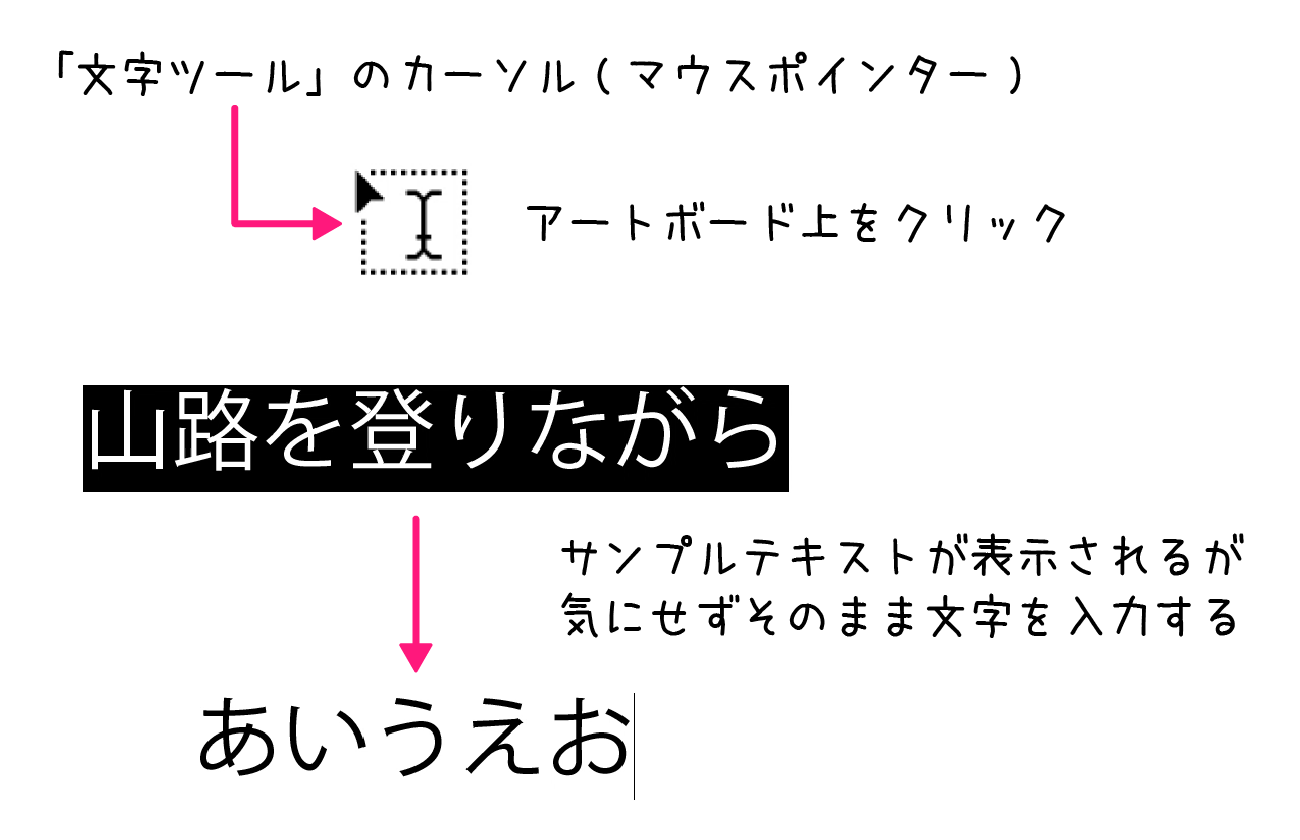
「文字ツール」を選択すると、カーソル(マウスポインター)が替わります。
「文字ツール」のカーソル(マウスポインター)には、文字を入力する際のベースラインはココという表示があります。

これを目印として、文字を入力することができますので、些細なことでしょうが知っておくと便利です。
文字ツール
01. ![]() 「文字ツール」を選択し、アートボード上でクリックすると文字が入力できます。
「文字ツール」を選択し、アートボード上でクリックすると文字が入力できます。
サンプルテキストが表示されますが、テキストは選択された状態なので気にせずそのまま入力すると、サンプルテキストは消去されて入力した文字が表示されます。

改行したい場合は、キーボードの
Mac:「return」キー
Windows:「Enter」キー
を押すと改行できます。
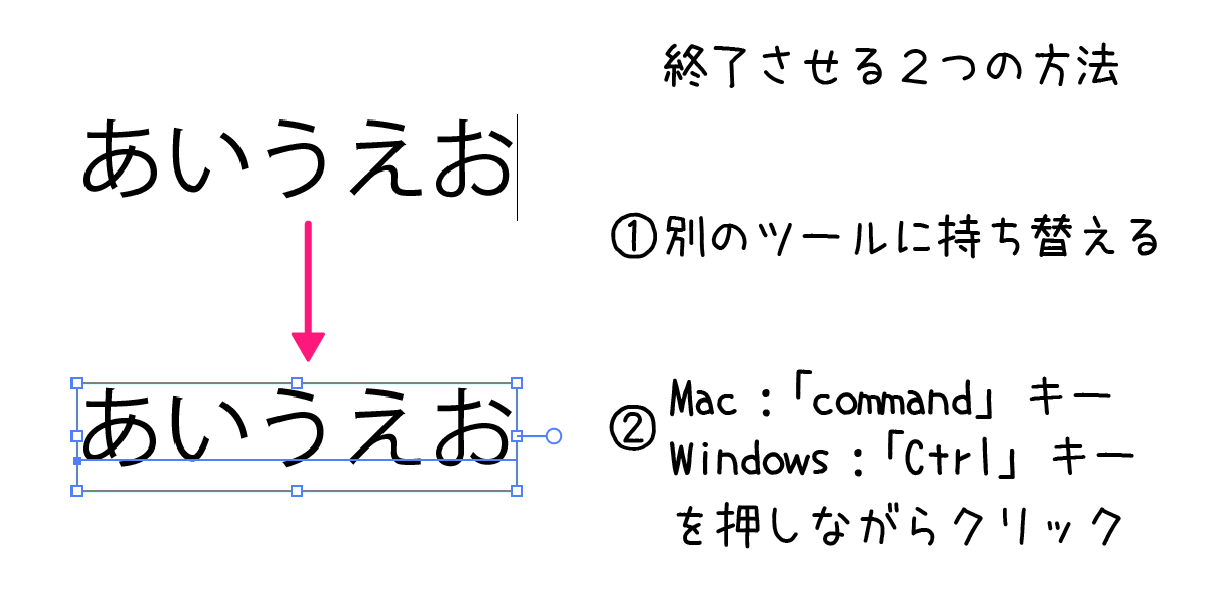
02. テキスト入力を終了する場合は、「選択ツール」などの別のツールに持ち替える。
もしくは、
Mac:「command」キー
Windows:「Ctrl」キー
を押しながら、アートボード上の任意の場所をクリックします。

ONE POINT
ちょっとした時短ワザ
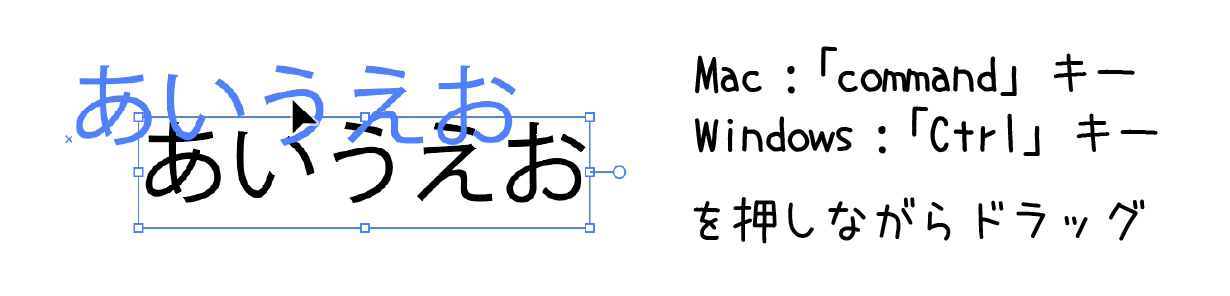
「文字ツール」で入力が終わった状態で、
Mac:「command」キーを押しながらドラッグ
Windows:「Ctrl」キーを押しながらドラッグ
すると、テキストを移動させることができます。

「ポイント文字」と「エリア内文字」の切り替え
デザインの作業中に、「文字ツール」でテキストを入力し終わった後で、エリア内文字に変更したい場合に使える機能があります。
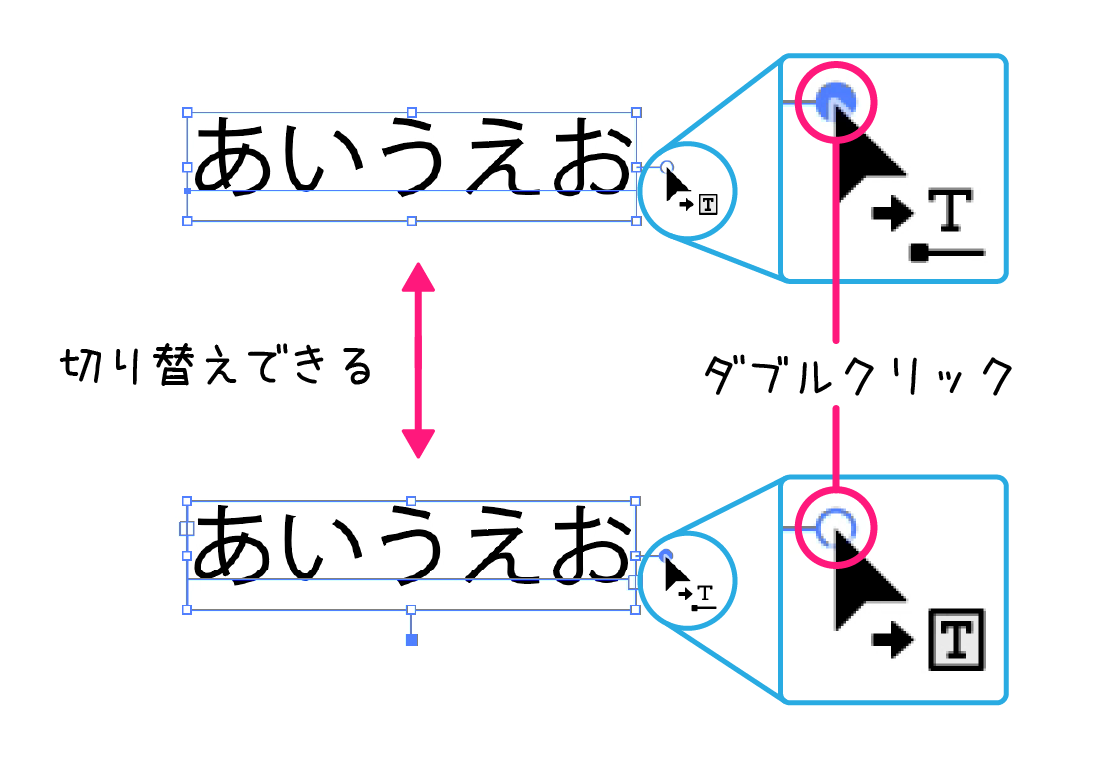
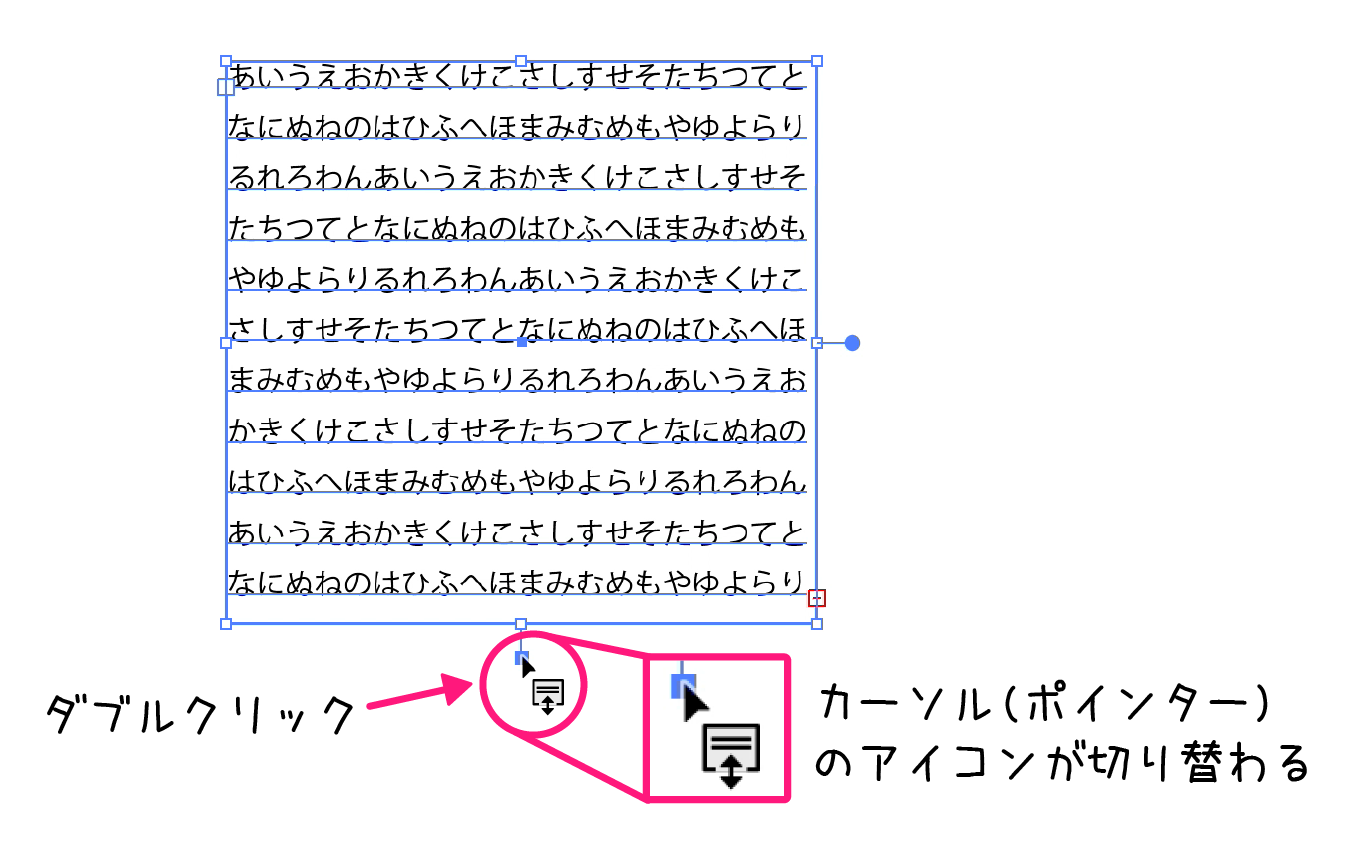
![]() 「選択ツール」で、テキストオブジェクトを選択し、バウンディングボックスのハンドルを「ダブルクリック」すると「ポイント文字」と「エリア内文字」を相互に切り替えることができます。
「選択ツール」で、テキストオブジェクトを選択し、バウンディングボックスのハンドルを「ダブルクリック」すると「ポイント文字」と「エリア内文字」を相互に切り替えることができます。

メニューバー からも切り替えができます。
メニューバー の「書式」>「エリア内文字に切り替え」または「ポイント文字に切り替え」を選択して切り替えることができます。
複数のテキストオブジェクトを変換したい場合は、メニューバー の「書式」からの方法で行えば一括で切り替えができます。
文字(縦)ツール
![]() 「文字(縦)ツール」は、文字を縦に入力することができるツールです。
「文字(縦)ツール」は、文字を縦に入力することができるツールです。
機能や操作方法は、「文字ツール」と同じです。
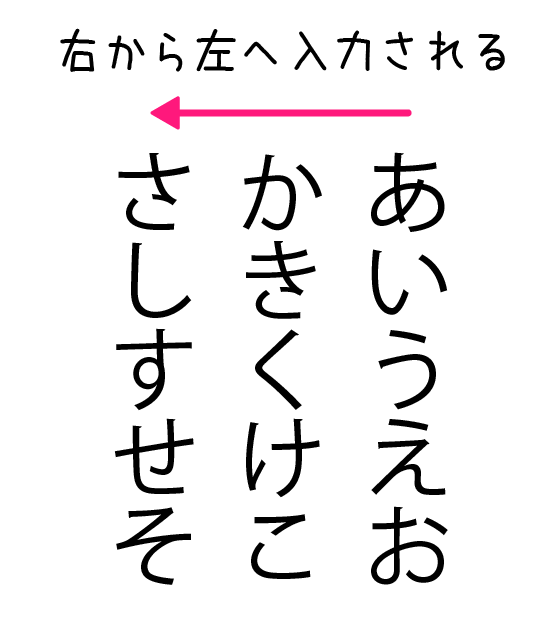
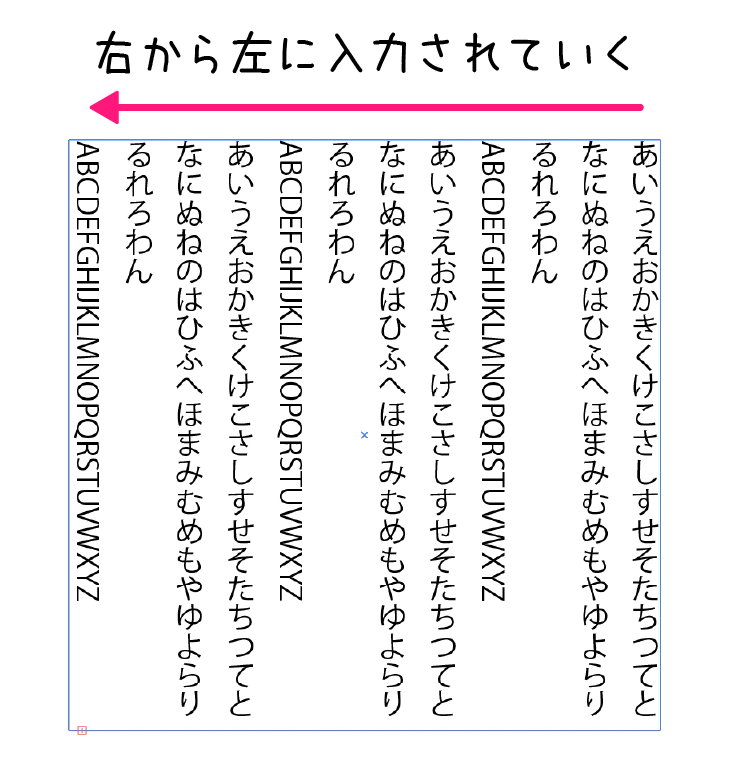
「文字(縦)ツール」では、右から左へ入力されて行きます。

エリア内文字ツール
![]() 「エリア内文字ツール」は、図形(長方形や円など)のエリア内にテキストを入力することができます。
「エリア内文字ツール」は、図形(長方形や円など)のエリア内にテキストを入力することができます。
※ この場合、図形のパスは「クローズパス」であることが条件です。「オープンパス」はダメ。
「オープンパス」と「クローズパス」についてはこちらをご覧ください。

01. まずは、テキストエリアに変換するための、パスオブジェクトを作成します。
テキストを配置したい範囲に、図形ツール(長方形ツールや楕円形ツールなど)で図形を描きます。
※ 図形に塗りや線に色が設定されていても問題ありません。自動的に削除されます。
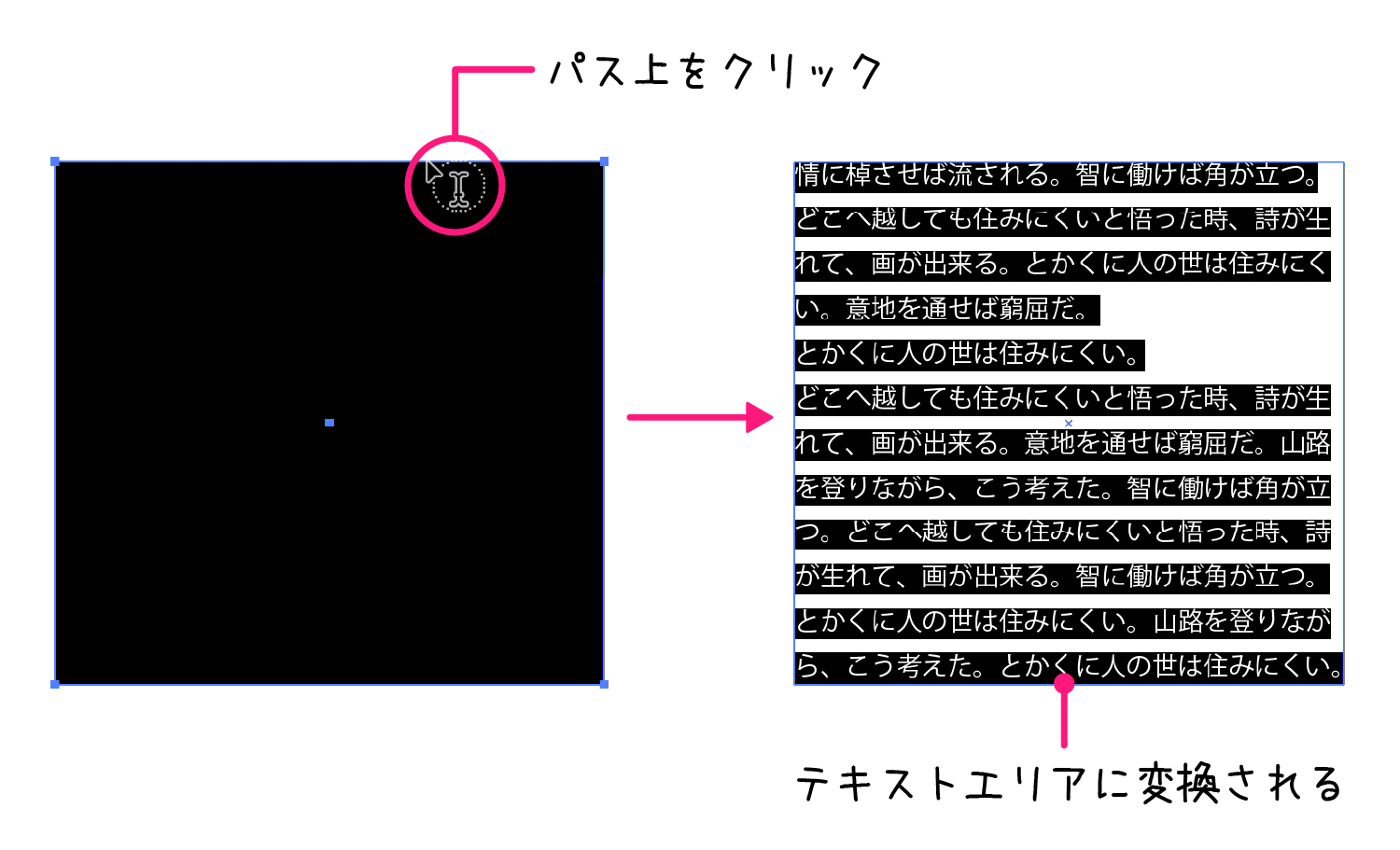
02. 図形(ここでは正方形)のパス上をクリックすると、テキストエリアに変換できます。

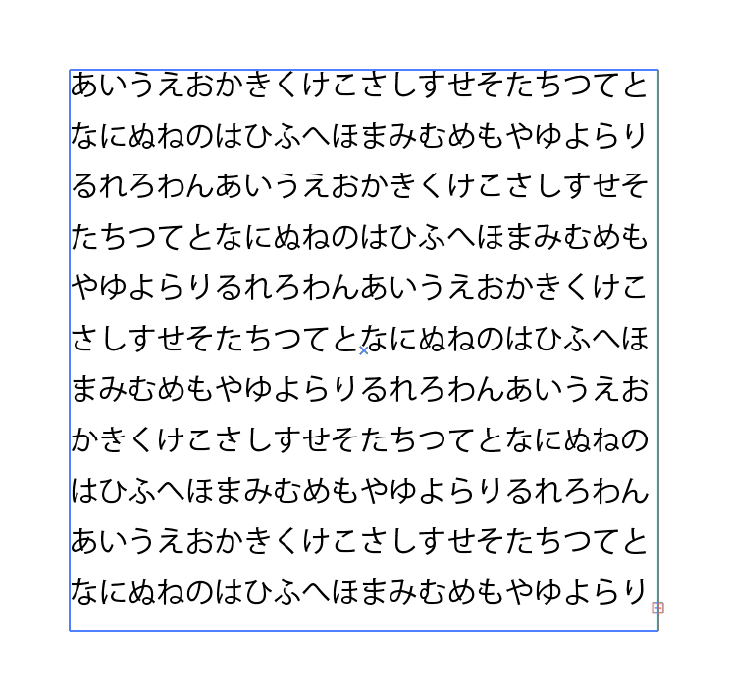
03. あとはこの状態で、文字を入力するだけです。

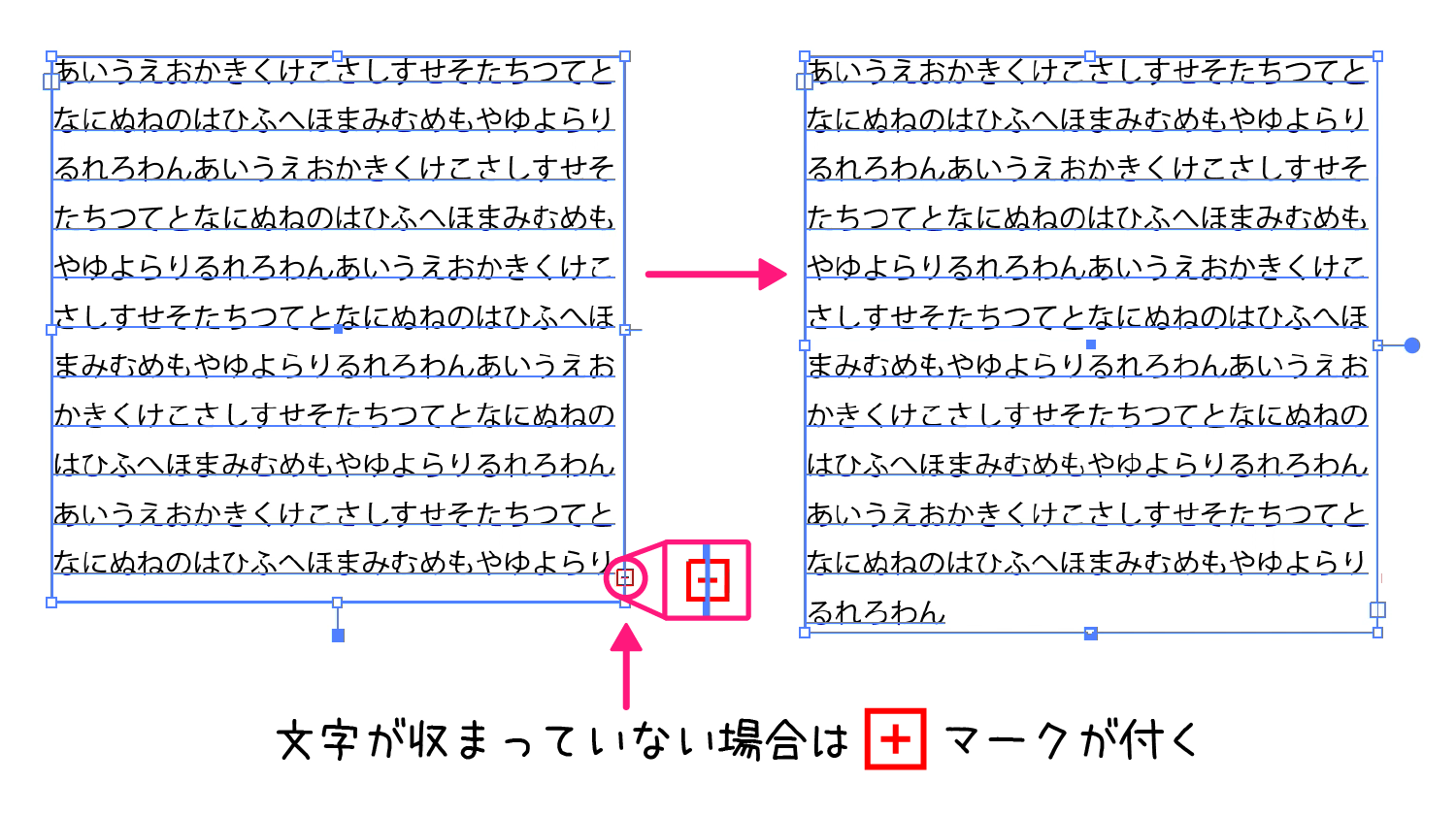
また、テキストエリア内に文字が収まっていない場合は、右下に ![]() マークが付きます。
マークが付きます。
この場合、テキストエリアのサイズを変更するか、フォントサイズを調整するかを行って、すべて表示されるように適宜変更しましょう。

ONE POINT
テキストエリアの自動サイズ調整
テキストエリア内に収まっていないとき、テキストエリアを文字量に合わせて自動調整してくれる機能があります。
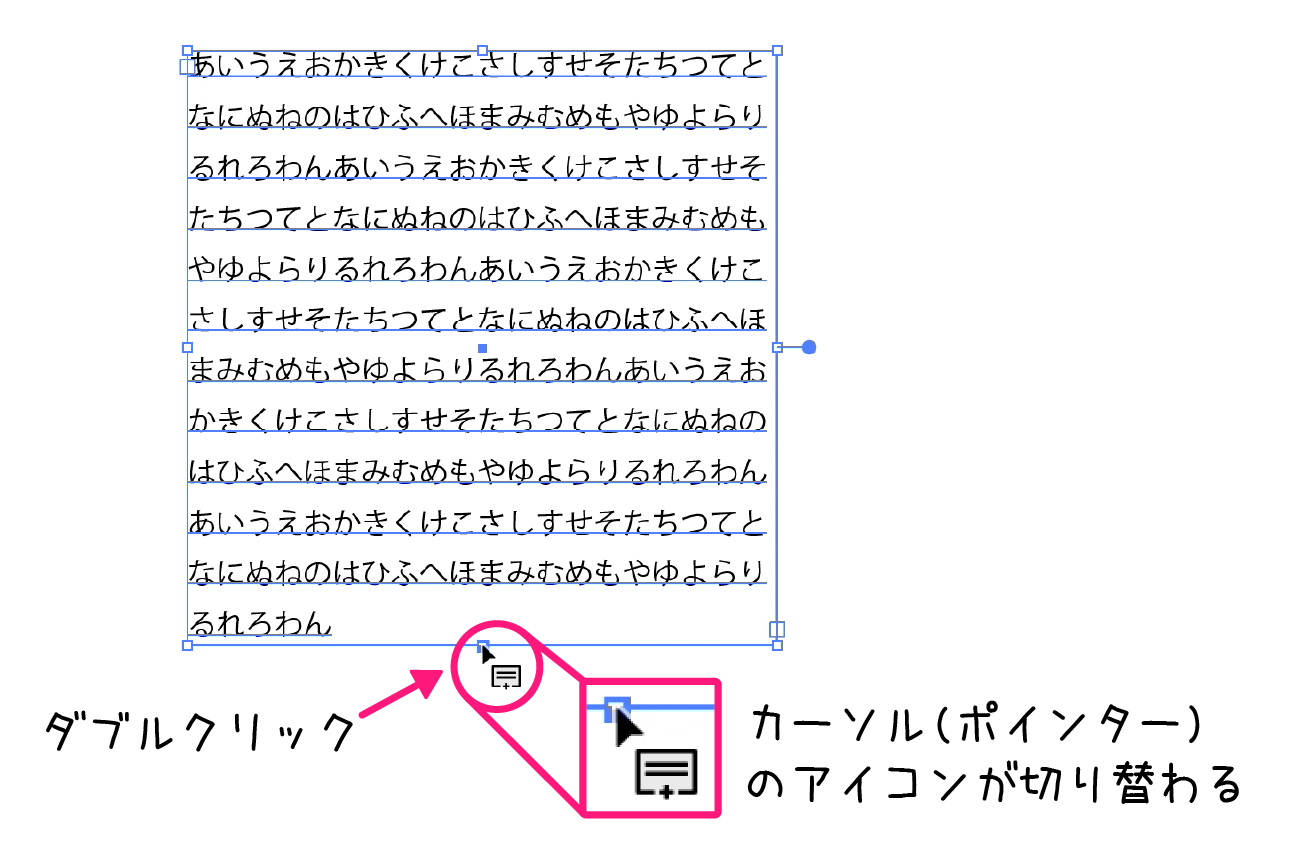
バウンディングボックスの下にあるハンドルを「ダブルクリック」すると、自動で文章に合わせてサイズを調整してくれます。
ポイントに、カーソル(マウスポインター)を持っていくとカーソル(マウスポインター)が ![]() のアイコンに切り替わります。
のアイコンに切り替わります。

また、バウンディングボックス下側中央のポイントを「ダブルクリック」すると、テキストエリアを固定することもできます。
こちらも、ポイントにカーソル(マウスポインター)を持っていくと ![]() のアイコンに切り替わります。
のアイコンに切り替わります。

エリア内文字(縦)ツール
![]() 「エリア内文字(縦)ツール」は、テキストエリア内に文字を「縦」に入力することができるツールです。
「エリア内文字(縦)ツール」は、テキストエリア内に文字を「縦」に入力することができるツールです。
機能や操作方法は、![]() 「エリア内文字ツール」と同じです。
「エリア内文字ツール」と同じです。
「エリア内文字(縦)ツール」では、右から左へ入力されて行きます。

パス上文字ツール
![]() 「パス上文字ツール」は、パスに沿って文字を入力することができます。
「パス上文字ツール」は、パスに沿って文字を入力することができます。
動きのあるテキストを作成したい場合などに、役立つツールです。
01. まずは、文字を沿わせるための、パスオブジェクトを作成します。
ここでは ![]() 「ペンツール」を使って描きます。
「ペンツール」を使って描きます。
※ パスオブジェクトの塗りや線に、色が設定されていても自動的に削除されますので問題ありません。

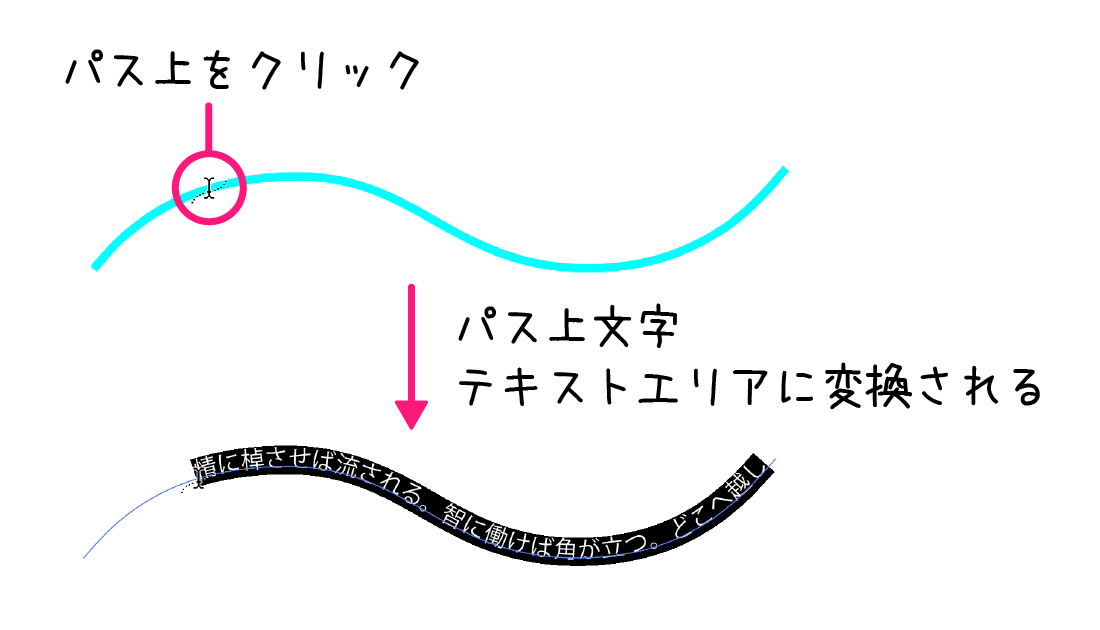
02. ![]() 「パス上文字ツール」を選択し、パス上をクリックするとテキストエリアに変換されます。
「パス上文字ツール」を選択し、パス上をクリックするとテキストエリアに変換されます。

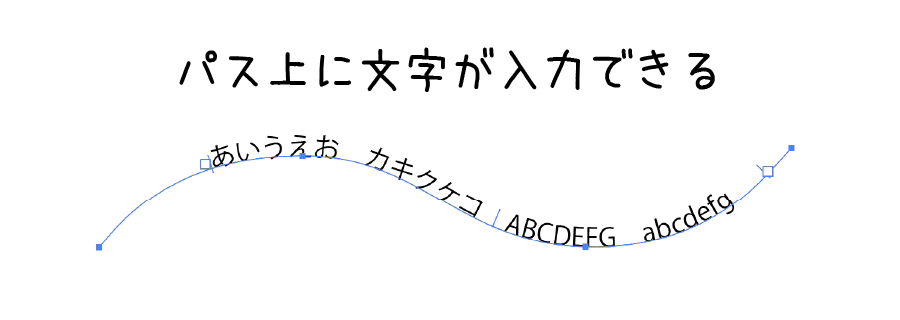
03. あとは、文字を入力するだけです。

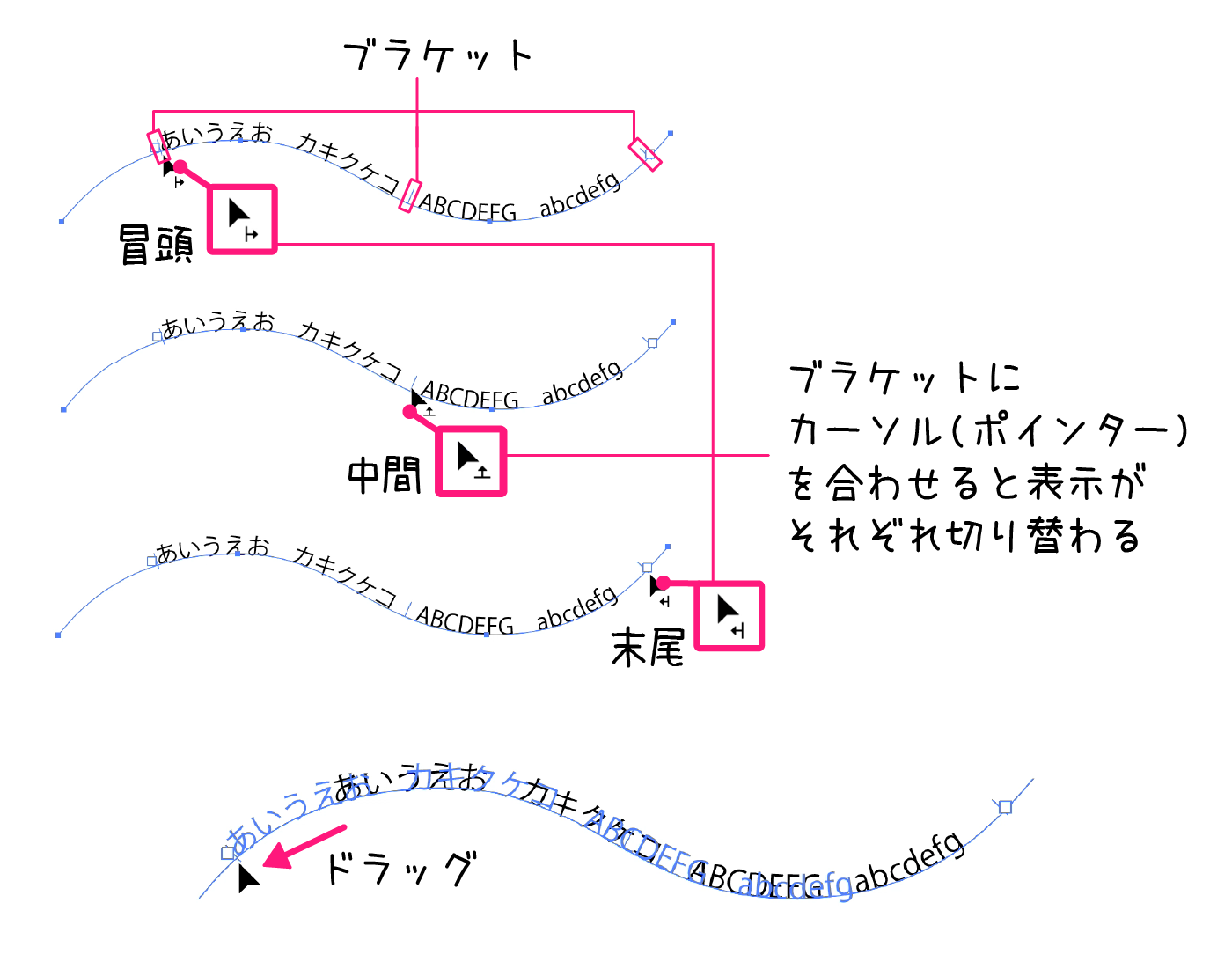
04. パス上文字の位置を調整します。
パス上の文字の位置は、![]() 「選択ツール」または
「選択ツール」または ![]() 「ダイレクト選択ツール」を使います。
「ダイレクト選択ツール」を使います。
テキストエリアの「冒頭・中間・末尾」に表示されている「ブラケット」をドラッグして行えます。
「ブラケット」にカーソル(マウスポインター)を合わせると、カーソル(マウスポインター)が「冒頭・中間・末尾」それぞれの表示に切り替わります。

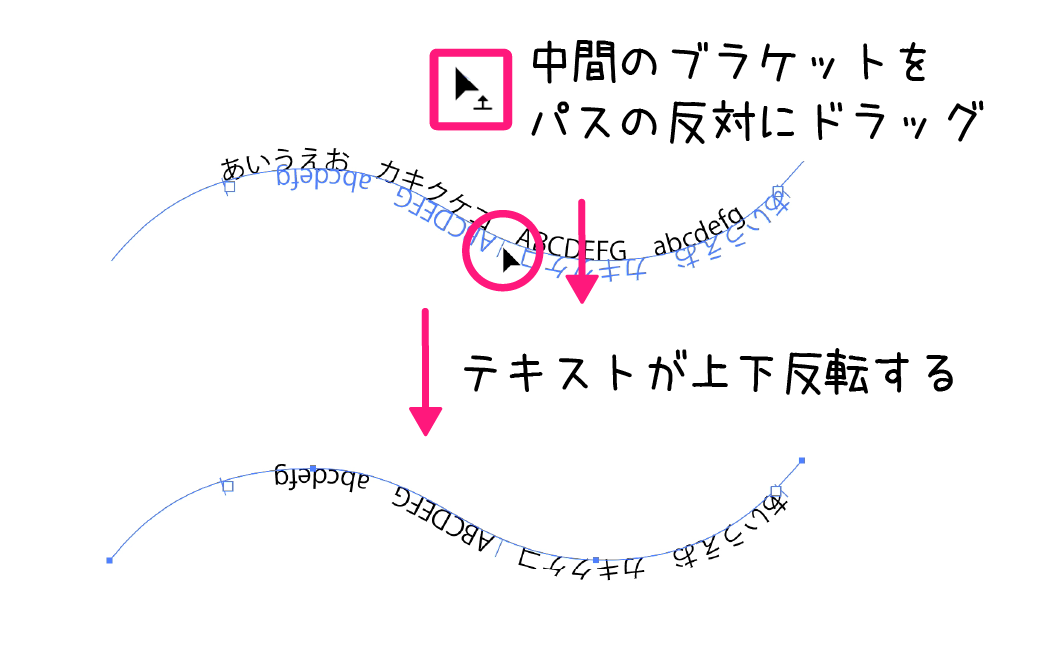
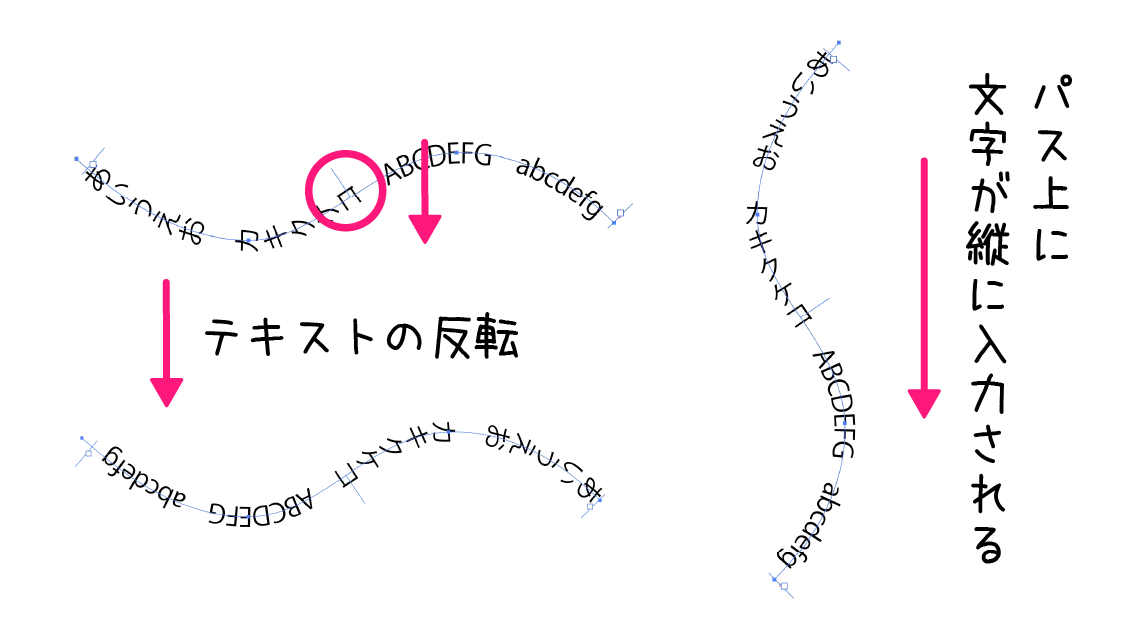
05. また、テキストを上下反転させることもできます。
中間点にある「ブラケット」を、パスの反対側にドラッグすると上下を反転できます。

パス上文字(縦)ツール
![]() 「パス上文字(縦)ツール」は、パス上に文字を「縦」に入力することができるツールです。
「パス上文字(縦)ツール」は、パス上に文字を「縦」に入力することができるツールです。
機能や操作方法は、![]() 「パス上文字ツール」と同じです。
「パス上文字ツール」と同じです。

文字タッチツール
![]() 「文字タッチツール」は、テキスト内の一文字のみ選択して編集することができます。
「文字タッチツール」は、テキスト内の一文字のみ選択して編集することができます。
一文字だけ個別に、フォントサイズや回転、文字位置などを変更したいときに便利なツールです。
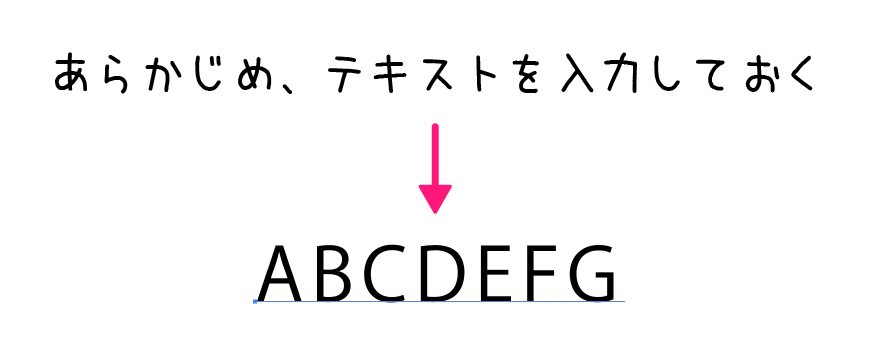
01. あらかじめ、「文字ツール」などでテキストオブジェクトを作成し、選択状態(アクティブ)にしておきます。

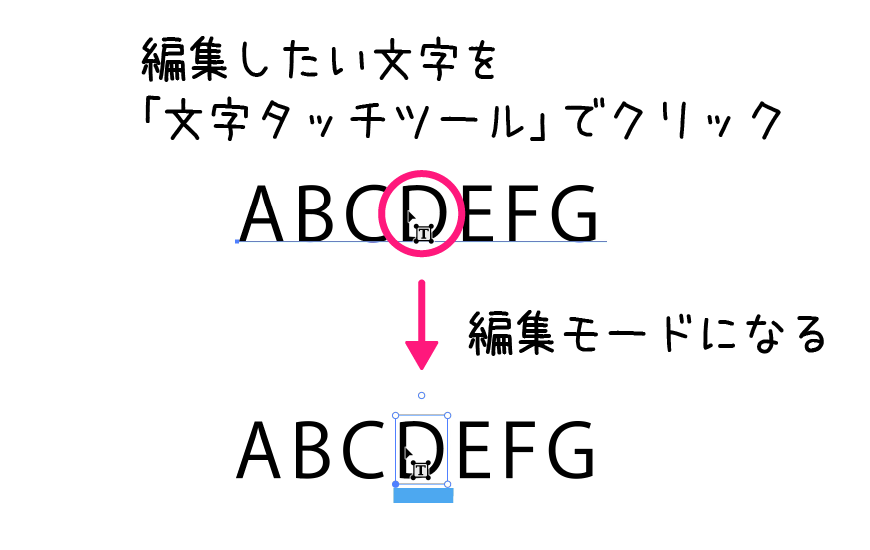
02. ![]() 「文字タッチツール」を選択し、編集したい文字をクリックすると一文字だけバウンディングボックで囲まれ、編集モードに切り替わります。
「文字タッチツール」を選択し、編集したい文字をクリックすると一文字だけバウンディングボックで囲まれ、編集モードに切り替わります。

03. あとは、お好きなように編集してください。
直感的に編集できる基本的な方法を記載しておきます。
直感的に編集できる機能
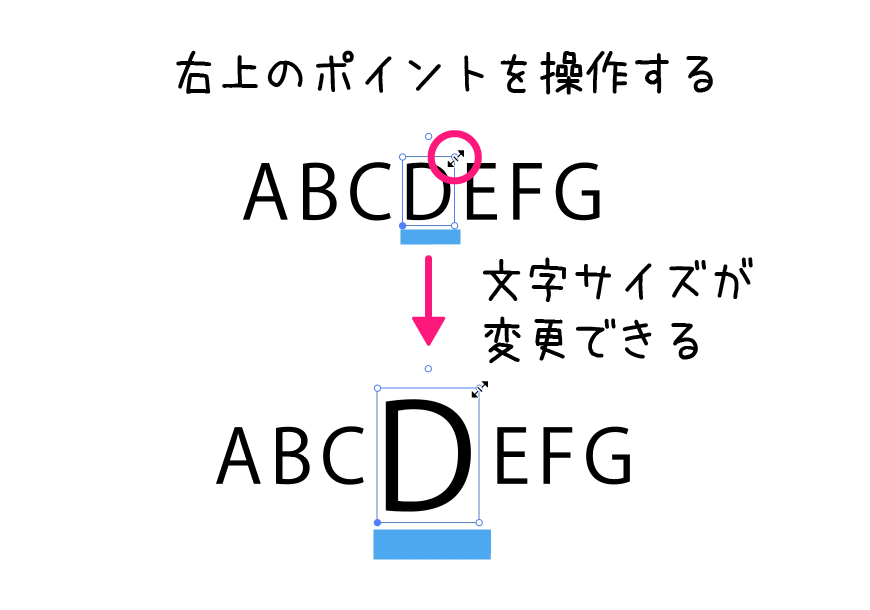
フォントサイズを変更する
右上の「○」ポイントを掴んでドラッグして操作するとサイズを変更できます。

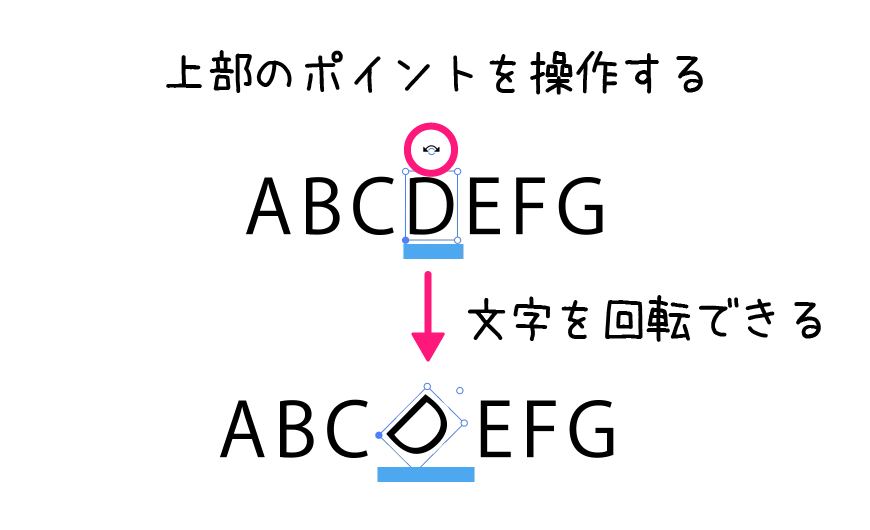
文字を回転させる
中央上部の「○」ポイントを掴んでドラッグ操作すると文字を回転させることができます。

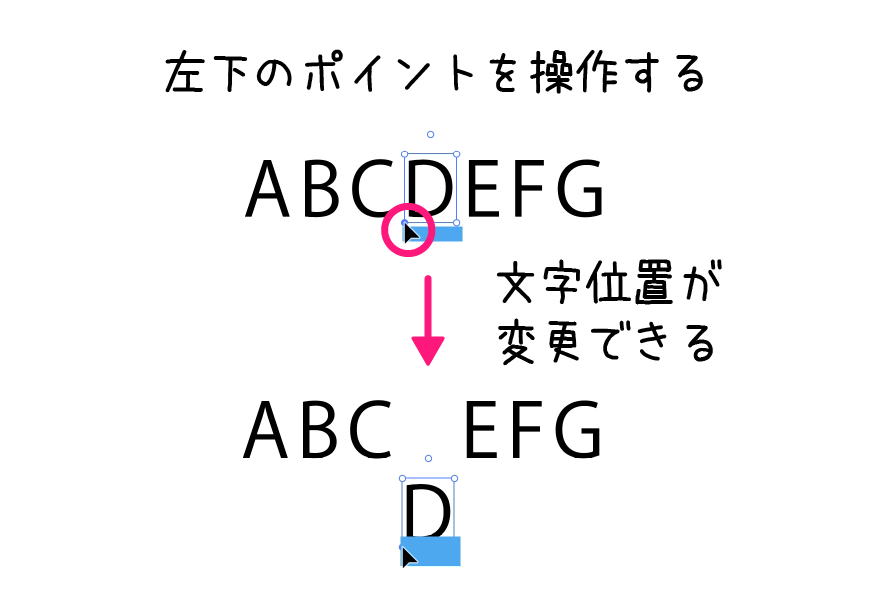
文字位置を変更する
左上の「○」ポイントを掴んでドラッグ操作すると文字の垂直比率を変更することができます。

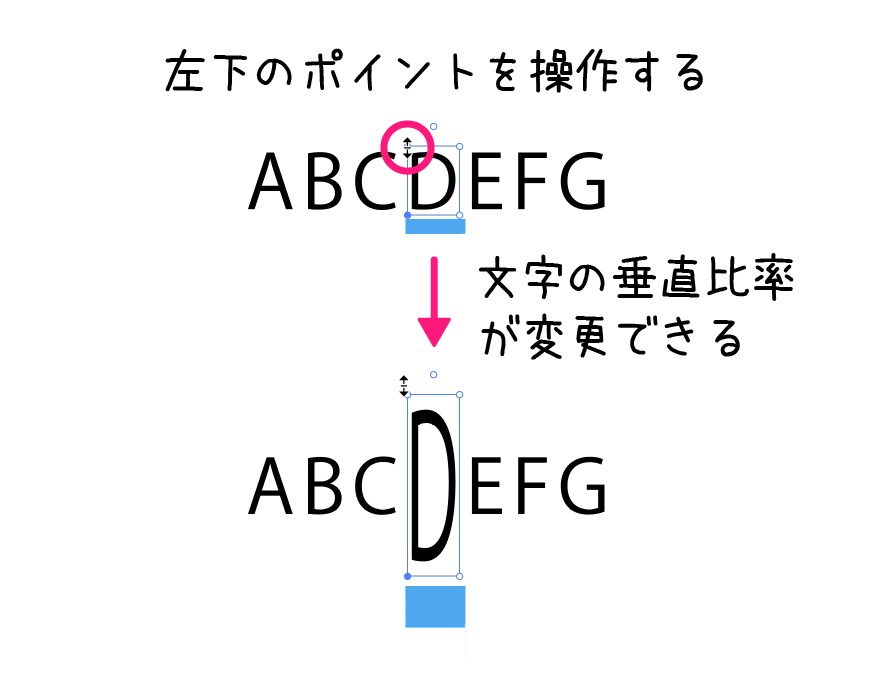
垂直比率を変更する
左上の「○」ポイントを掴んでドラッグ操作すると文字の垂直比率を変更することができます。

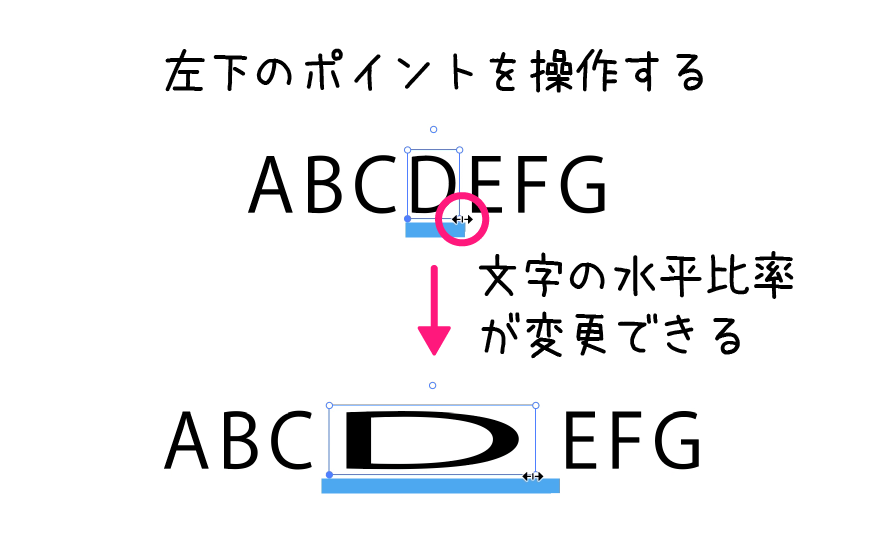
水平比率を変更する
右下の「○」ポイントを掴んでドラッグ操作すると文字の水平比率を変更することができます。

最後に
イラストレーターを使ってデザインする際に、「文字ツール」は必ず必要となるツールです。
名刺やチラシ、パンフレットなどの印刷物はもちろん、Webデザインにおいてもテキストは必須となりますので、「文字ツール」の使い方はマスターしておきたいツールのひとつです。
各「文字ツール」で行える編集を知っておくことで、デザインの表現の幅が広がります。
ここでは、7つの各「文字ツール」の使い方を解説しましたが、実は「文字ツール」ひとつで、「文字ツール」とキー入力などを組み合わせれば、「文字タッチツール」以外はすべての操作が行えます。
時短テクニックですね。
それについては、こちらで解説しています。
いちいちツールを持ち替えなくても、キー入力などの方法で機能を切り替えることができます。