パスの基本を知っておこう!
イラストレーターで、まず知っておかなければならないのが「パス」。
ペンツールなどのツールを扱う上で「パス」は重要な知識となります。
パスの概要や名前を知っておきましょう。
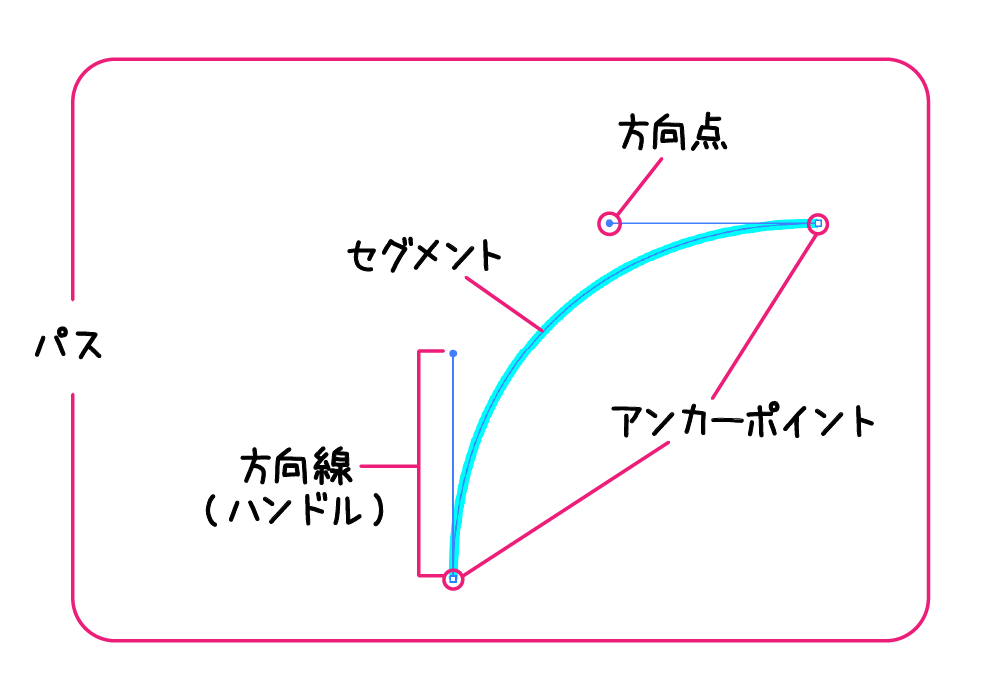
パスの基本
「アンカーポイント」「セグメント」「方向線」「方向点」すべてひっくるめてパスと呼びます。

| アンカーポイント | 線の始めや終わりにある制御点のことを言います。 |
| セグメント | アンカーポイント同士に引かれた線のことを言います。 |
| 方向線(ハンドル) | アンカーポイントから伸びた線と方向点をまとめて方向線と言います。 |
| 方向点 | 曲線の曲がり具合を調整する制御点のことを言います。 |
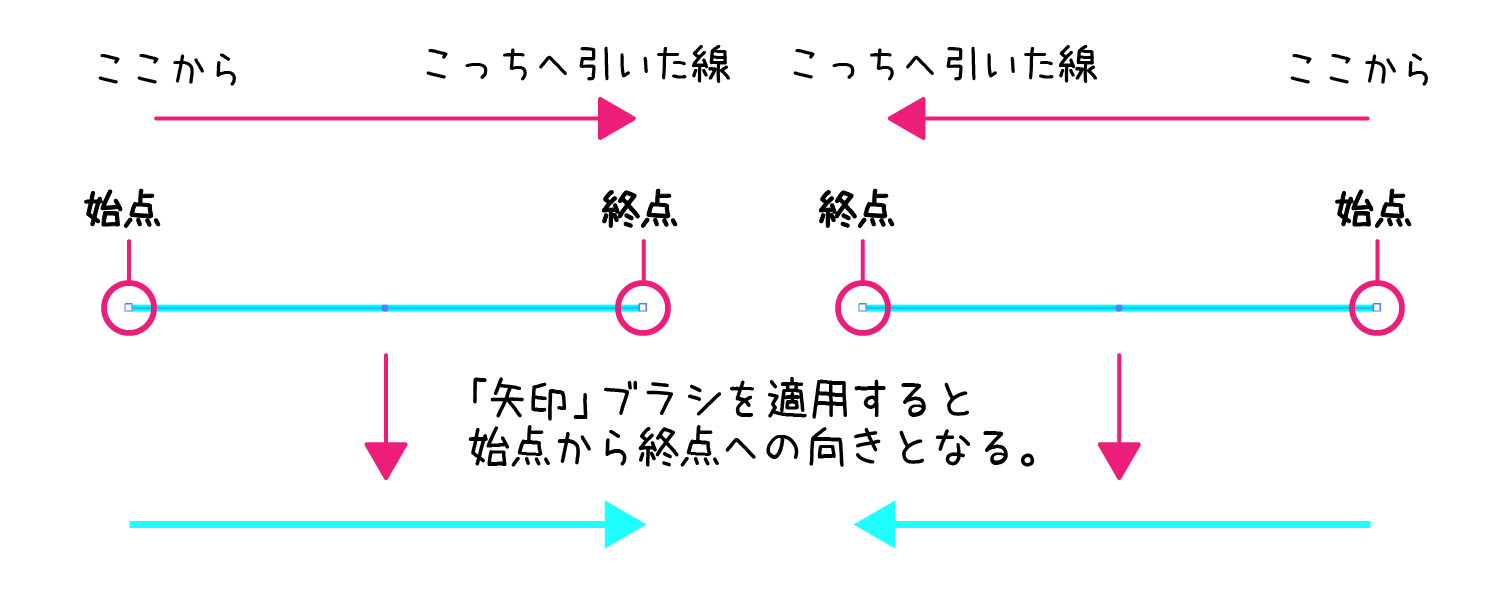
始点と終点
パスの基準となる最初のアンカーポイントを始点、最後のアンカーポイントを終点と呼びます。
パスにブラシなどを適用する場合、パスの描画方向でデザインを変えることができるため、パスの描画方向を考慮して描画しましょう。

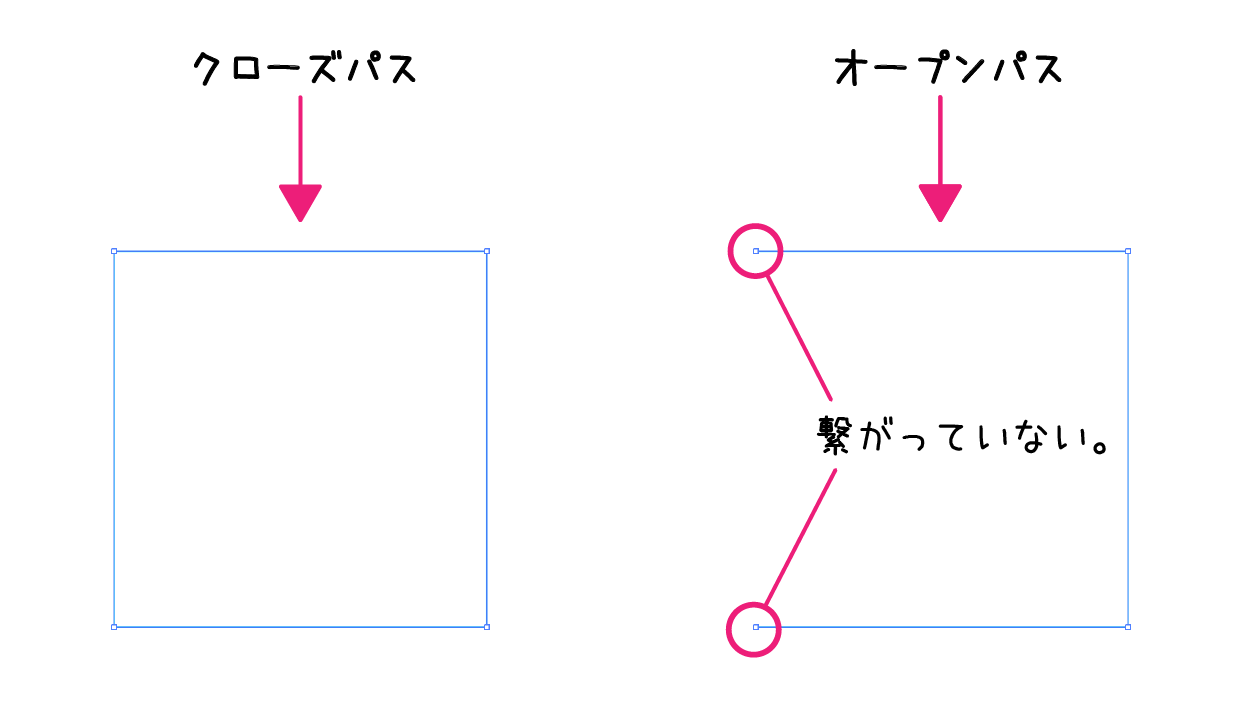
オープンパスとクローズパス
すべてのアンカーポイントが線で繋がった(閉じた)状態をクローズパス、始点と終点が線で繋がっていない(開いた)状態のことをオープンパスと言います。
「ライブペイントツール」や「スポイトツール」などで色を塗りたいとき、オープンパスの状態のままだとペイントできません。
「ライブペイントツール」や「スポイトツール」などでカラーが適用できない時は、まずはオープンパスを疑ってみましょう。
一手間(別機能の操作)を行えば、色を塗ることは可能ですがめんどうです。

塗りと線の基本を知っておこう!
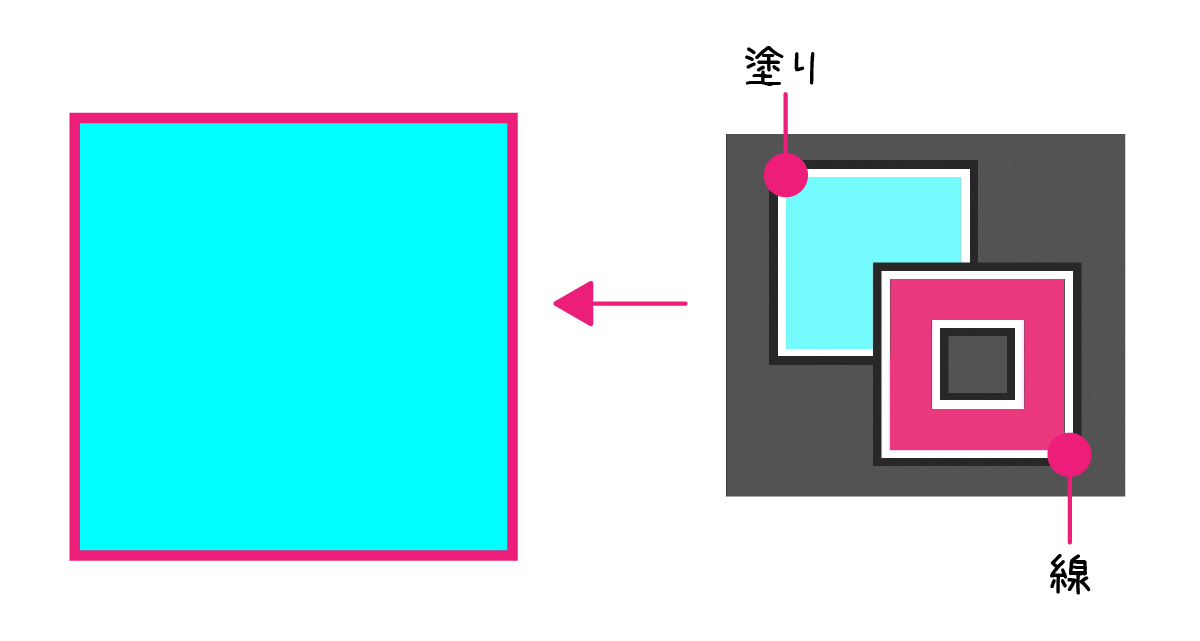
塗りと線の基本
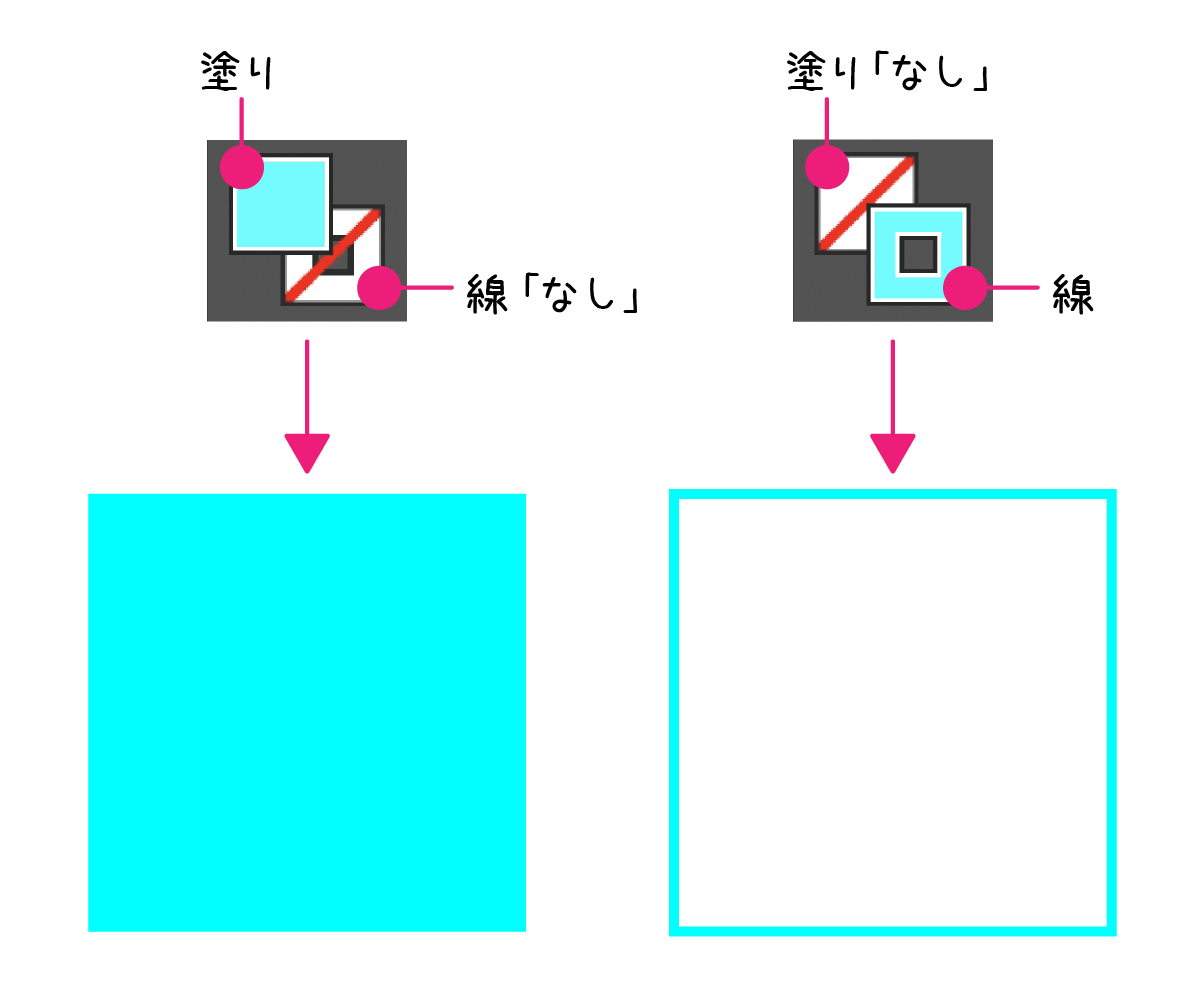
塗りは、パスで囲まれた内側の領域をペイントすることができます。
線は、アウトライン上に描画され、その線に対してペイントすることができます。
※ 線幅を0にするとペイントは「なし」になります。

塗り・線それぞれペイントを「なし」に設定することも可能なので、枠(線)のみのパスや枠(線)のない塗りだけのパスを描画することができます。

Illustratorでは、このペイント設定のことを「アピアランス」と呼びます。
アピアランスはいつでも変更することができます。
最後に
イラストレーターを扱う上で、「パス」と「塗りと線」を理解することはもっとも重要なことです。
パスは、アンカーポイントやハンドルの操作を自由に扱えれば、思うがままの描画を行うことができます。
また、描いたオブジェクトに色を塗ることも大事ですね。
パス内だけ塗る、線だけに色を付けたいなど、思うがままにイラレを操作できるように「パス」と「塗り」「線」は必ず覚えておきましょう。