イラレでグラデーションを作成する方法
イラストレーターでは、グラデーション機能を使えば簡単にグラデーションを作成することができます。
基本的には「グラデーションパネル」で設定して行えますが、直感的にグラデーション操作を行うこともできます。
ロゴやイラストなどに立体感や奥行きを持たせた表現ができる最適な機能です。
アートワークに「グラデーションパネル」を表示させる
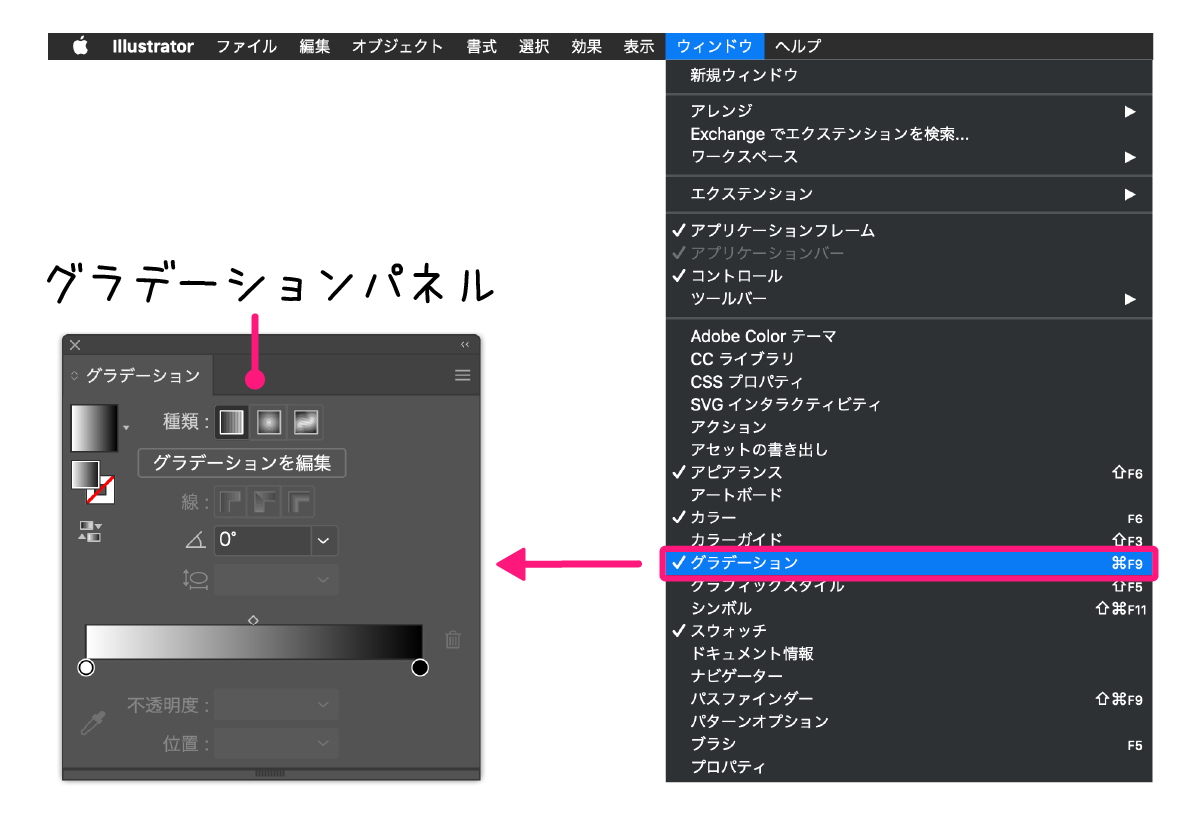
グラデーションを操作するためには、「グラデーションパネル」を使います。
「グラデーションパネル」がアートワークに表示されていない場合は、メニューバー の「ウィンドウ」を開き、「グラデーション」にチェックを入れて表示させましょう。

オブジェクトにグラデーションを適用する方法
オブジェクトの「塗り」にグラデーションを適用する方法
オブジェクトの「塗り」にグラデーションを適用させます。
対象のオブジェクトを選択した状態で、「グラデーションパネル」の「塗り」をクリックします。
「グラデーションパネル」の「グラデーションボックス」をクリックします。

「塗り」にグラデーションが適用されました。
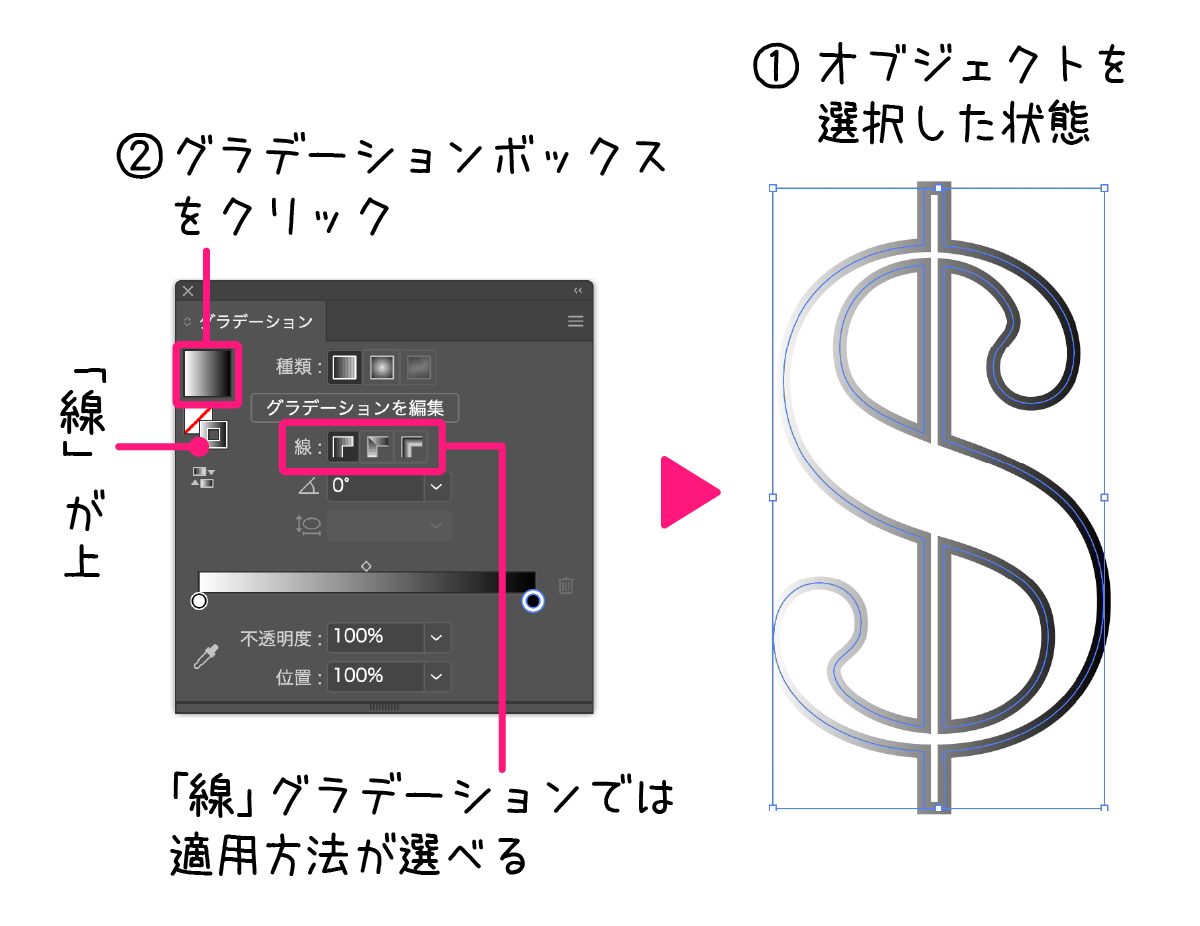
オブジェクトの「線」にグラデーションを適用する方法
グラデーションは、「線」にも適用させることができます。
対象のオブジェクトを選択した状態で、「グラデーションパネル」の「線」をクリックします。
「グラデーションボックス」をクリックすると「線」にグラデーションが適用されます。

「線」にグラデーションが適用されました。
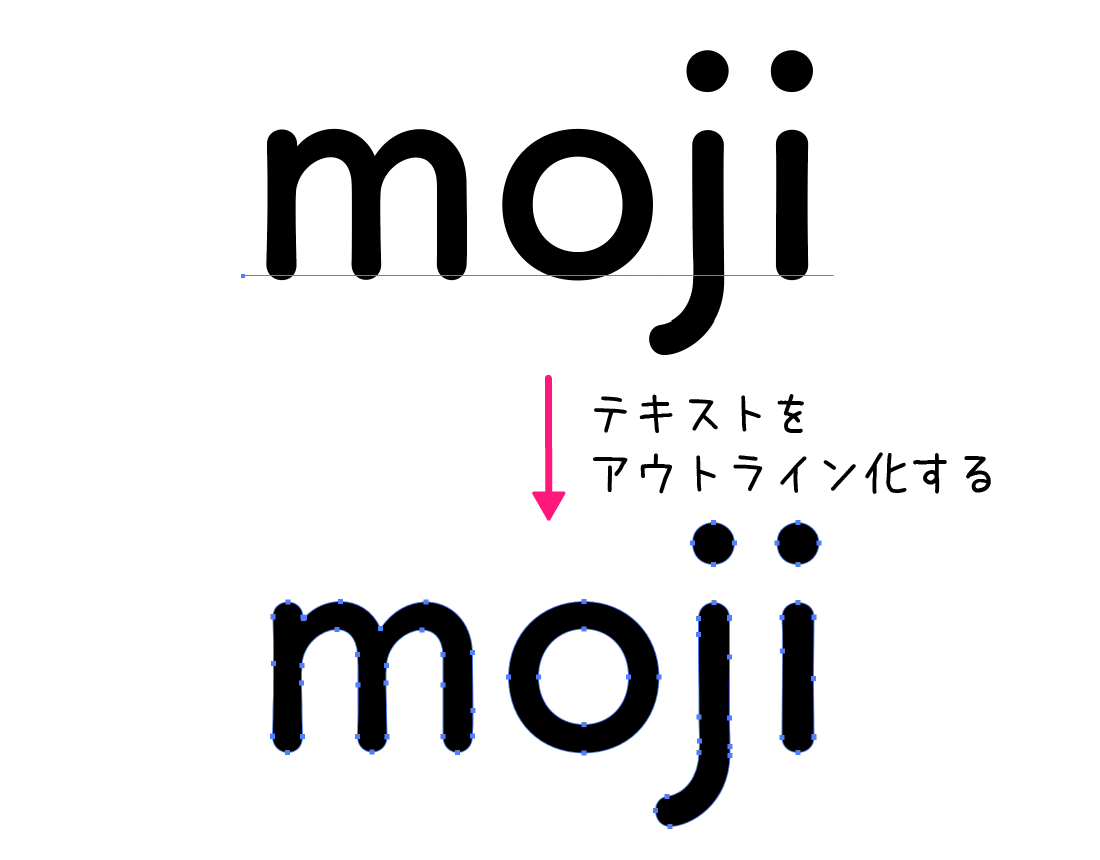
文字(テキスト)にグラデーションを適用する方法
文字(テキスト)にもグラデーションを適用させることができます。
文字(テキスト)をアウトライン化する。

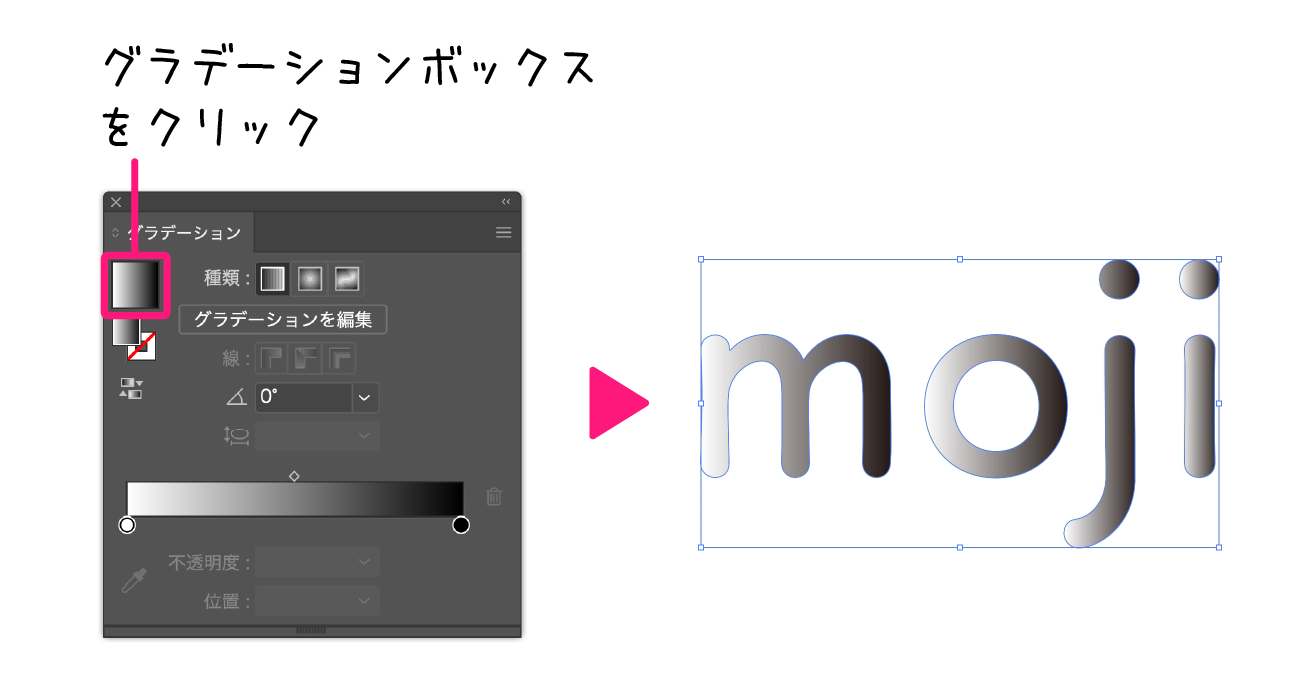
テキストを選択した状態で、グラデーションを適用させます。
「グラデーションパネル」の「グラデーションボックス」をクリック。

テキスト(文字)ひとつひとつに個別にグラデーションが適応されました。
テキスト(文字)全体的にグラデーションを適用させる方法
テキスト全体的にグラデーションをかけたい場合は、「グラデーションツール」に持ち替えて、オブジェクトの上をドラッグ操作して行えます。

テキスト全体的にグラデーションが適用されました。
グラデーション機能のテクニック
Illustratorのグラデーションの使い方はシンプルで簡単ですが、アイデア次第ではさまざまなグラデーションを作ることができます。
ここでは、グラデーション機能でできることを解説いたします。
- グラデーションの色を変える
- グラデーションに複数の色を追加・削除する
- グラデーションの位置や角度を変える
では、ひとつひとつご説明します。
グラデーションのカラーを変更する
上記では、デフォルトのグラデーション(白黒)の適用方法をご説明しました。
グラデーションのカラー変更も簡単に行えますので、好きな色に変更する方法をご説明します。
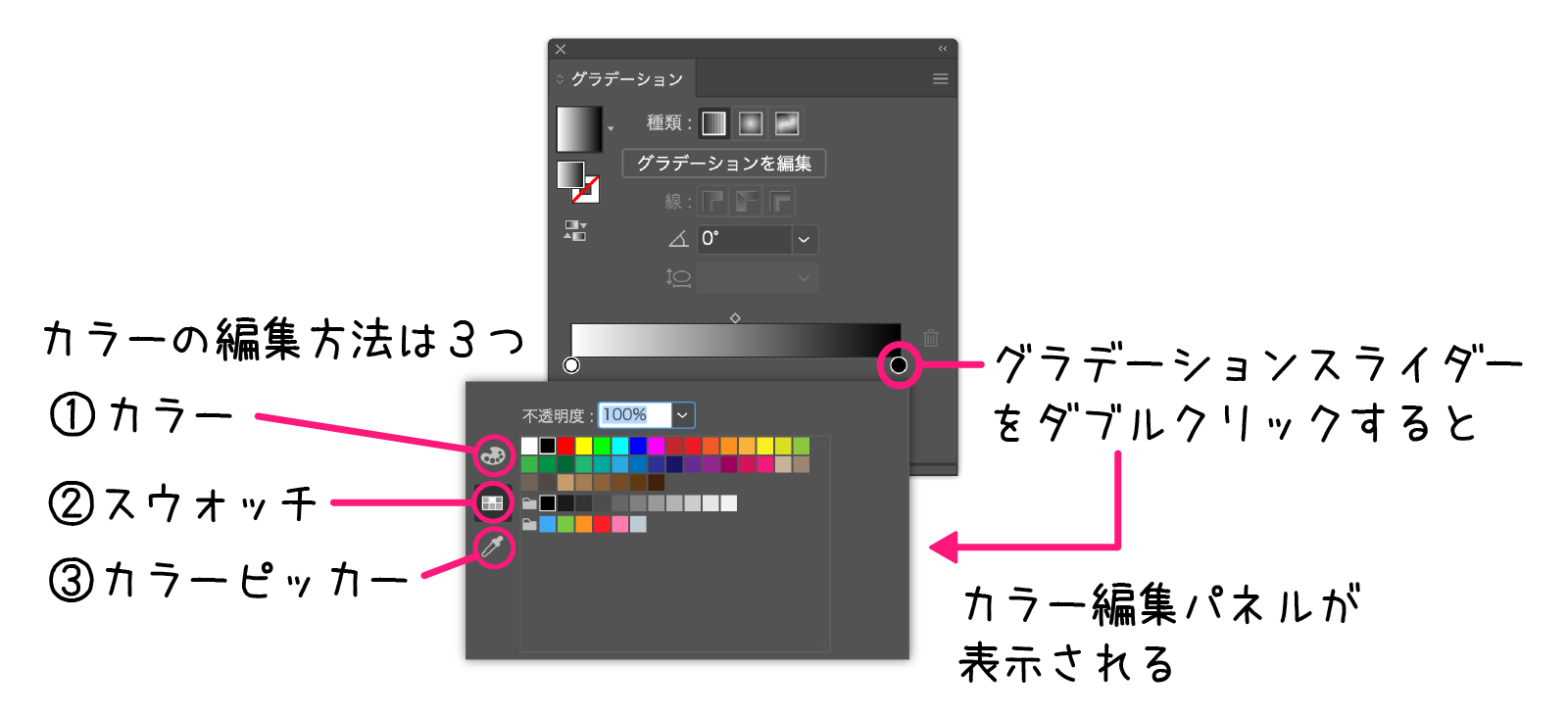
まずは、「グラデーションスライダー」をダブルクリックします。
「カラー編集パネル」が開くので好きな方法から色を編集します。

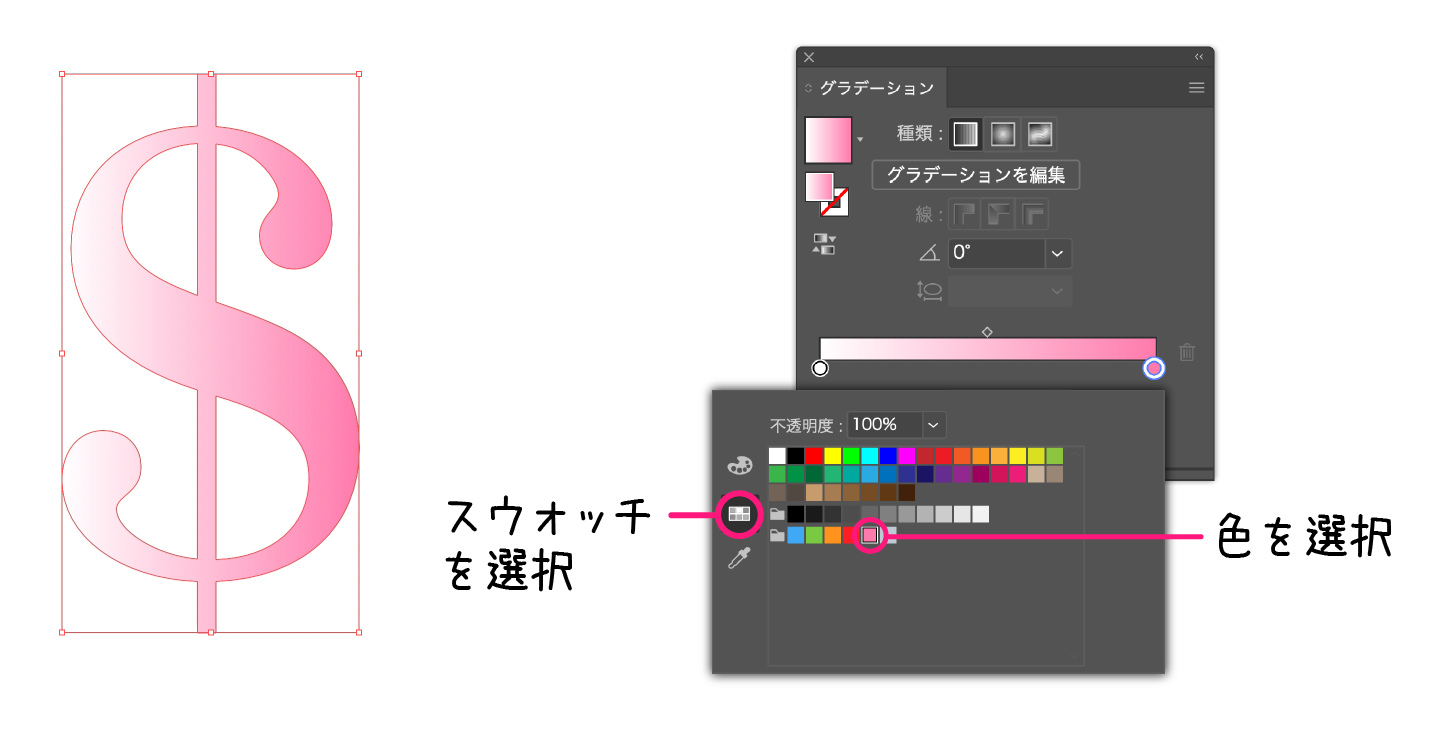
スウォッチのカラーを選んで変更する方法
「スウォッチ 」を選択すると、「スウォッチパネル」が表示されるので、好きな色を選んでグラデーションの色が変更できます。

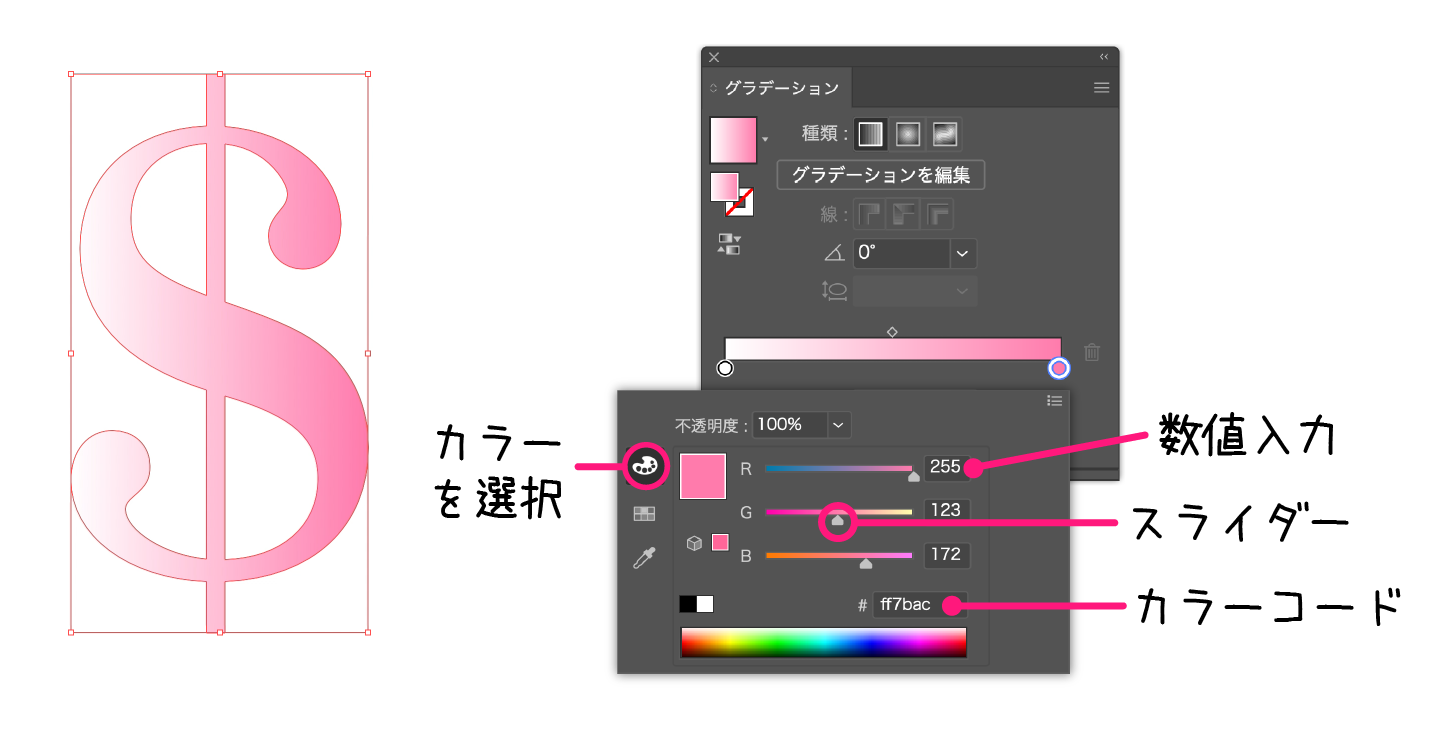
カラーの数値やカラーコード・スライダーなどを操作して変更する方法
「カラー」を選択すると、「カラーパネル」が表示されるので、数値やカラーコードを直接入力、もしくはスライダーを左右に動かしてグラデーションの色が変更できます。

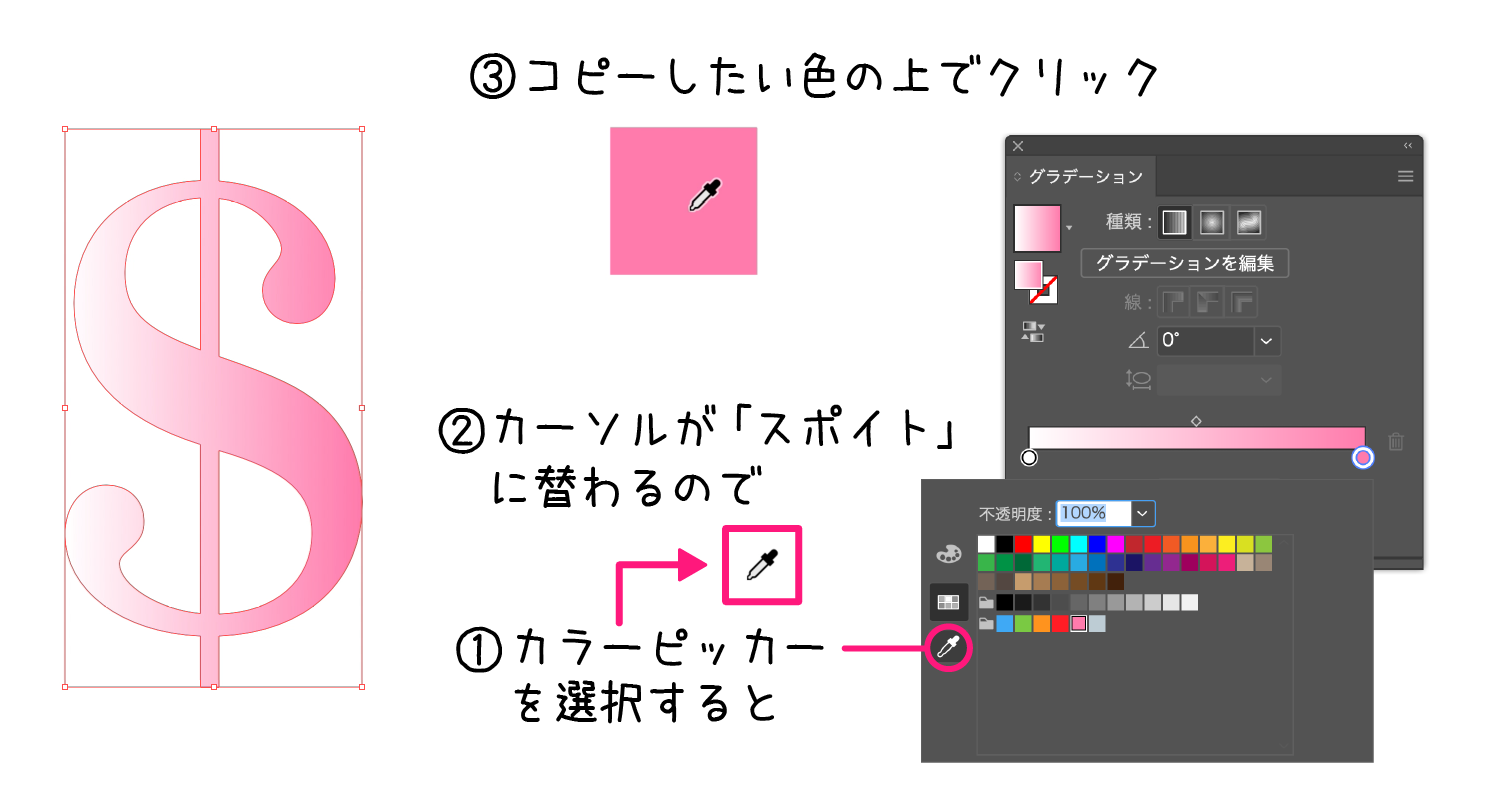
カラーピッカーで色をコピーして変更する方法
「カラーピッカー」を選択すると、カーソルが「スポイト」に切り替わるので、コピーしたい他のオブジェクトの色の上でクリックすると色が適用されます。

グラデーションに複数の色を追加する
グラデーションの色は、いくつでも増やすことができます。
グラデーションの分岐点を追加することで、色の表現の幅を広げることができます。
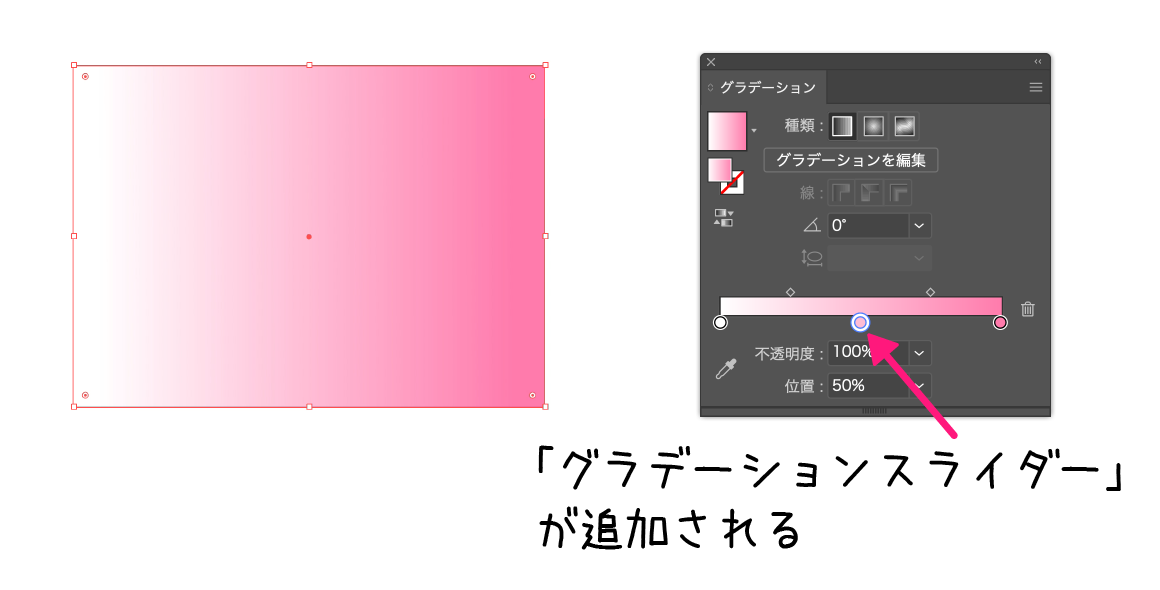
「グラデーションパネル」のスライダーバーの下にカーソル(ポインター)を持っていくと、「+」の付いた ![]() カーソルに替わるのでクリックします。
カーソルに替わるのでクリックします。

すると、「グラデーションスライダー」が追加されます。

後は上記の方法で、お好きな色に変更すれば完了です。

グラデーションから色を削除する
追加したグラデーションの色を削除する方法は2つ。
- 「グラデーションスライダー」を「スライダーバー」の枠外へドラッグして削除する
- 「グラデーションスライダー」を選択し、「ゴミ箱」アイコンをクリックして削除する
それぞれ順番にご説明します。
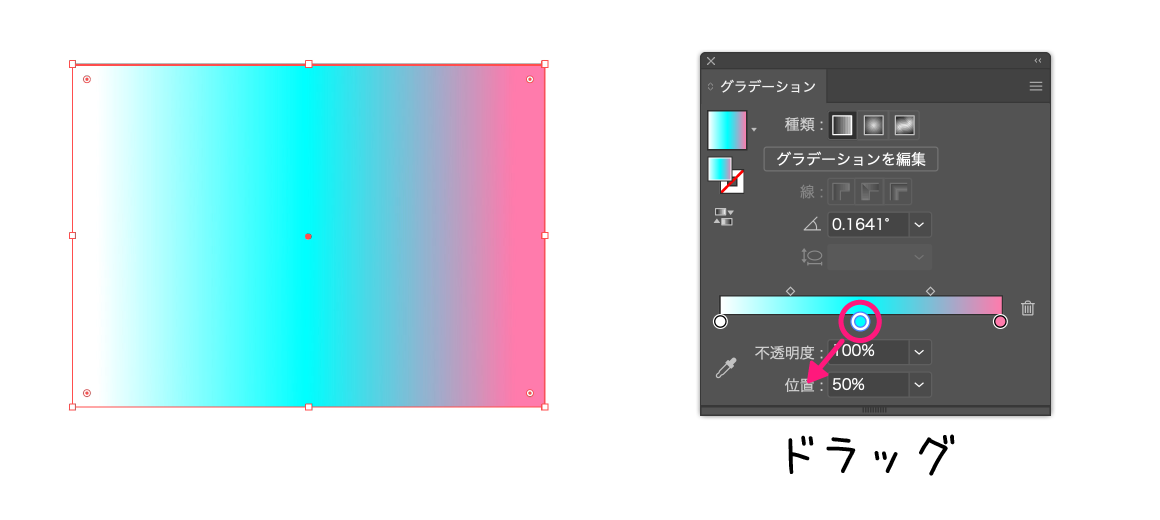
「ドラッグ」操作で削除する方法
消したい色の「グラデーションスライダー」を掴んで「スライダーバー」の枠外(下)へドラッグすると削除できます。

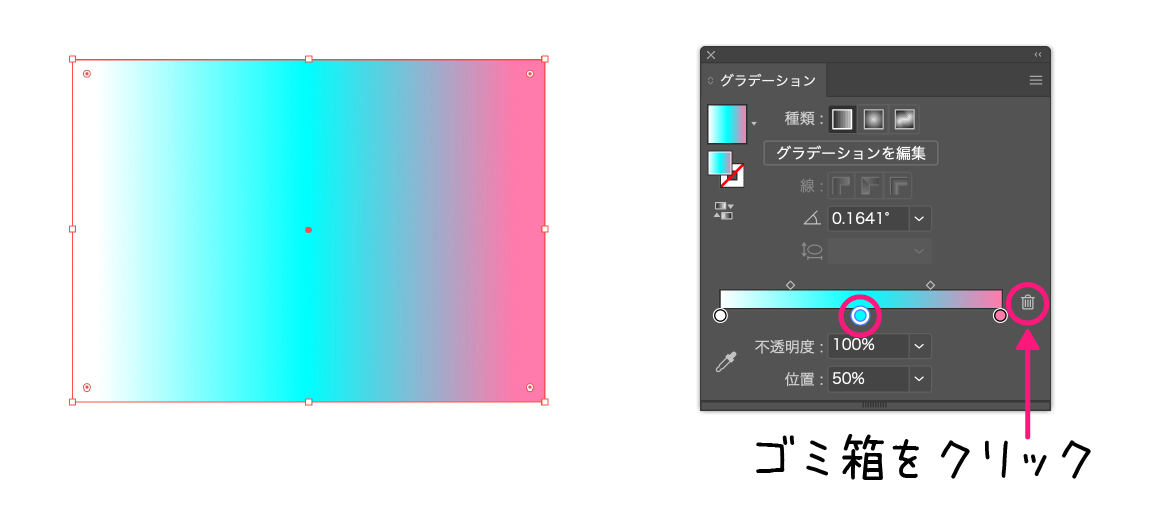
「ゴミ箱」で削除する方法
消したい色の「グラデーションスライダー」を選択して、「スライダーバー」右横の「ゴミ箱」をクリックすると削除できます。

お好きな方法でグラデーションカラーを削除してください。
グラデーションの角度を変更する
グラデーションの角度も自由に変更することもできます。
角度を変える方法は2つ。
- 「グラデーションパネル」で数値を入力して角度を変える
- 「グラデーションツール」で角度を変える
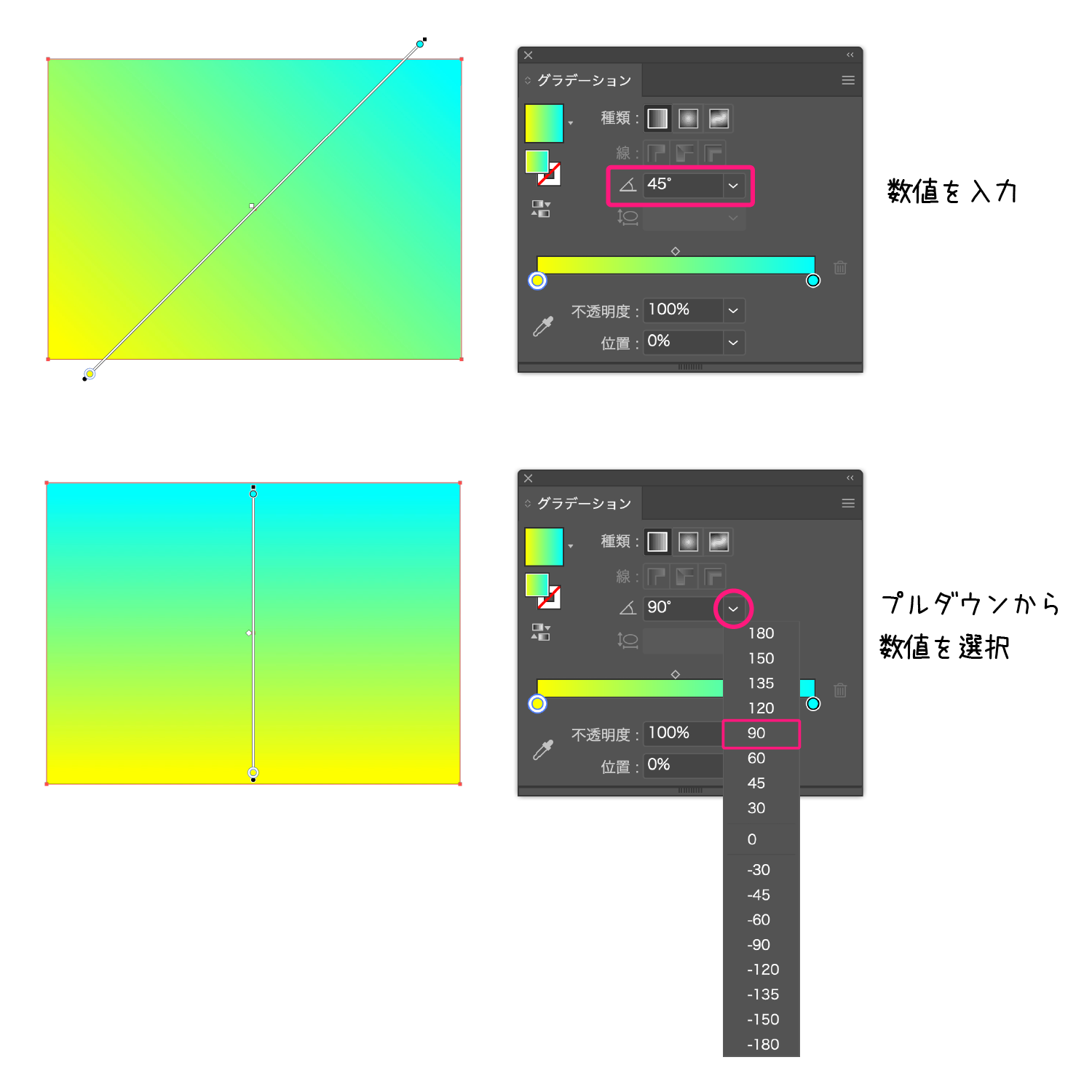
「グラデーションパネル」で数値を入力して角度を変える
グラデーションをかけたオブジェクトを選択状態にして、パネルの「角度」に数値を入力してグラデーションの角度を変えることができます。
グラデーションパネルの「角度」を操作する方法は、「数値」を直接入力する方法と「プルダウン」から数値を選ぶ方法があります。

「グラデーションツール」を使って角度を変える方法
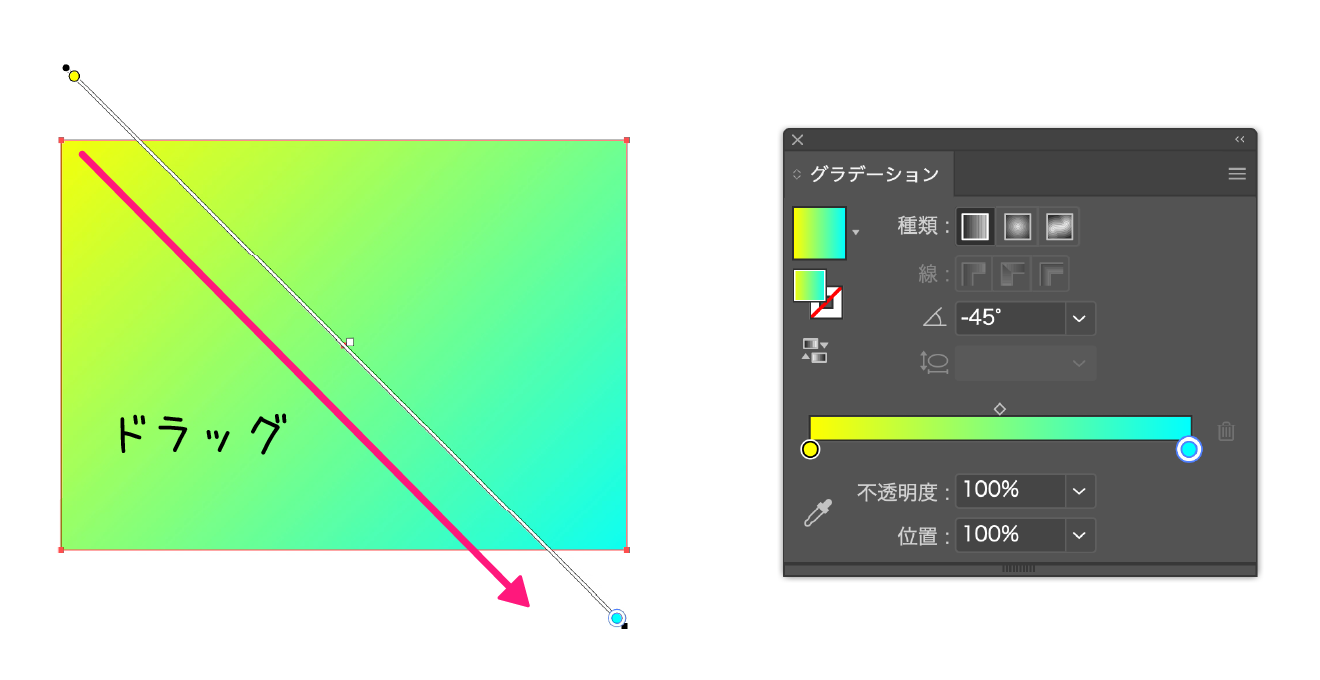
グラデーションツールを使えば、直感的な操作で角度を変えることができます。
グラデーションをかけたオブジェクトを選択状態にして、![]() 「グラデーションツール」に持ち替えます。
「グラデーションツール」に持ち替えます。
後は、グラデーションをかけたい方向へドラッグするだけです。

オブジェクトに表示される「グラデーションスライダー」の操作方法
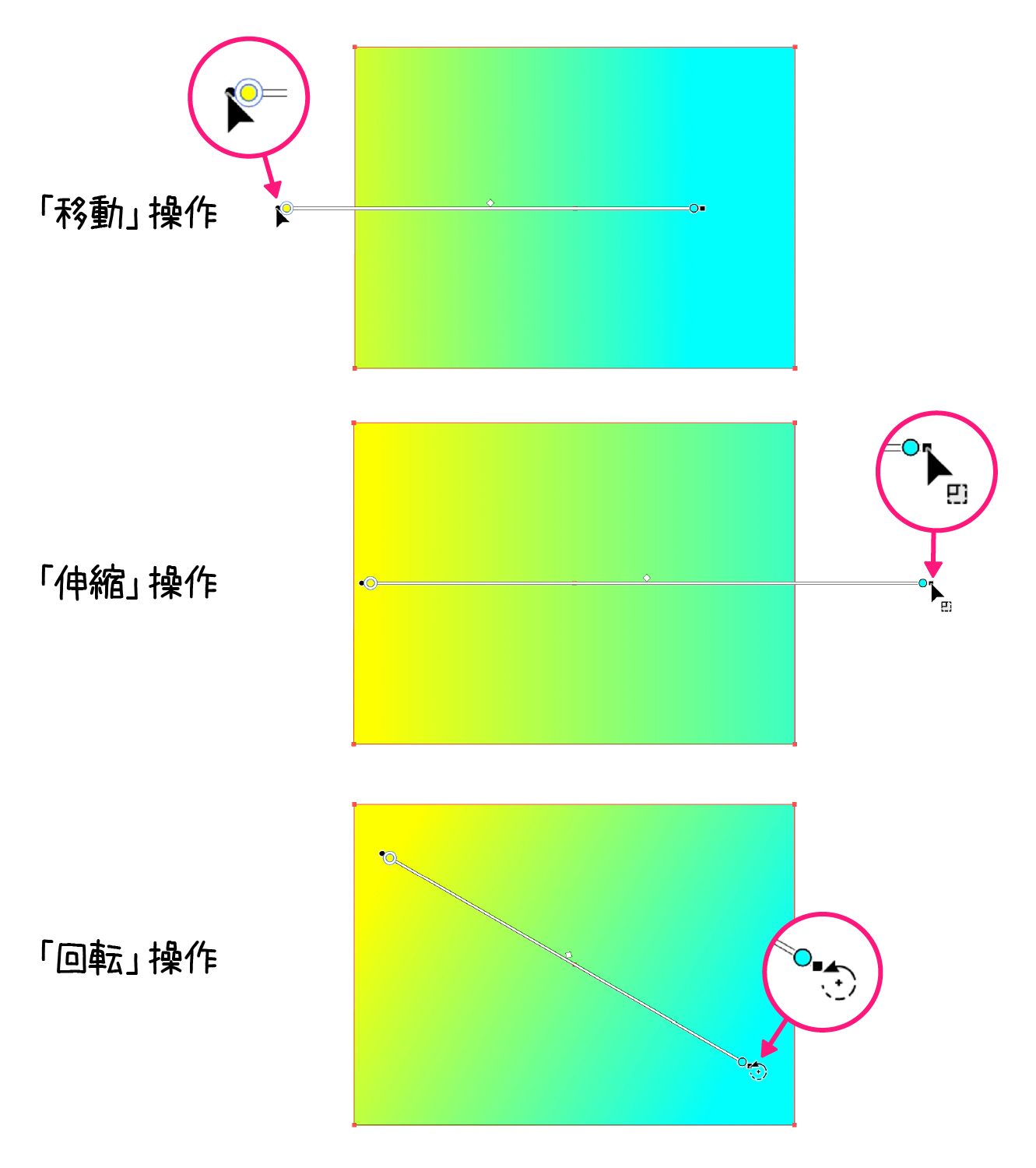
グラデーションツールを選択しているとき、オブジェクトに表示される「グラデーションスライダー」を操作することで適用範囲や角度を調整することができます。
「グラデーションスライダー」の各所で行える操作が違います。
また、操作する各所でカーソル(マウスポインター)が切り替わります。
- 「移動」
グラデーションの適用範囲や色の比率を調整したいときに操作します。 - 「伸縮」
グラデーションの適用範囲や色の比率を調整したいときに操作します。
「移動」との違いは、スライダーを長めにして、中間点辺りのみ適用させると、緩やかなグラデーションを作ることができます。 - 「回転」
グラデーションの角度を調整したいときに操作します。

グラデーションの位置を変更する
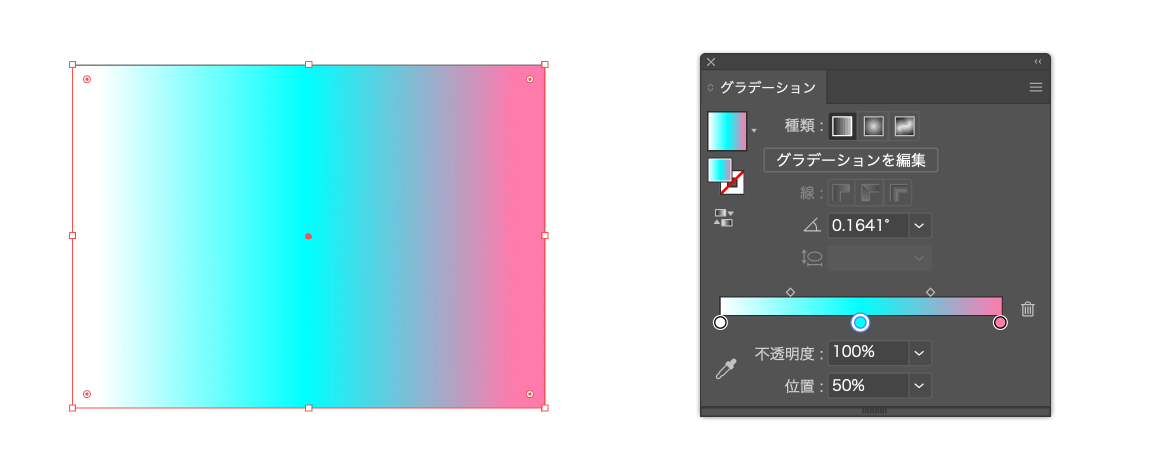
グラデーションの位置は、「グラデーションスライダー」を操作することで、色の比率を調整することができます。
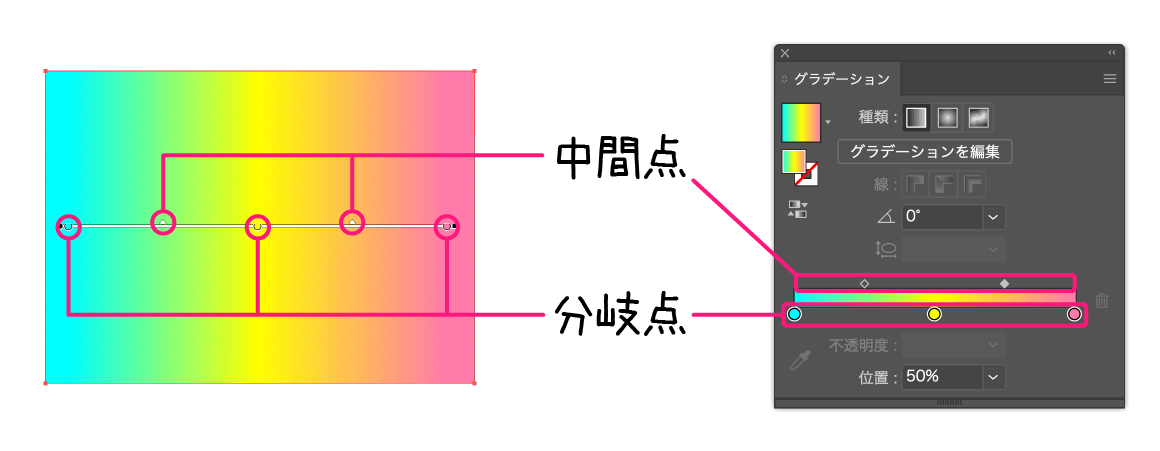
上と下の「グラデーションスライダー」の違い
- 上のグラデーションスライダーは「中間点」
色の「分岐点」と「分岐点」に自動生成され、グラデーションの比率を調整することができます。 - 下のグラデーションスライダーは「分岐点」
色の比率を調整することができます。

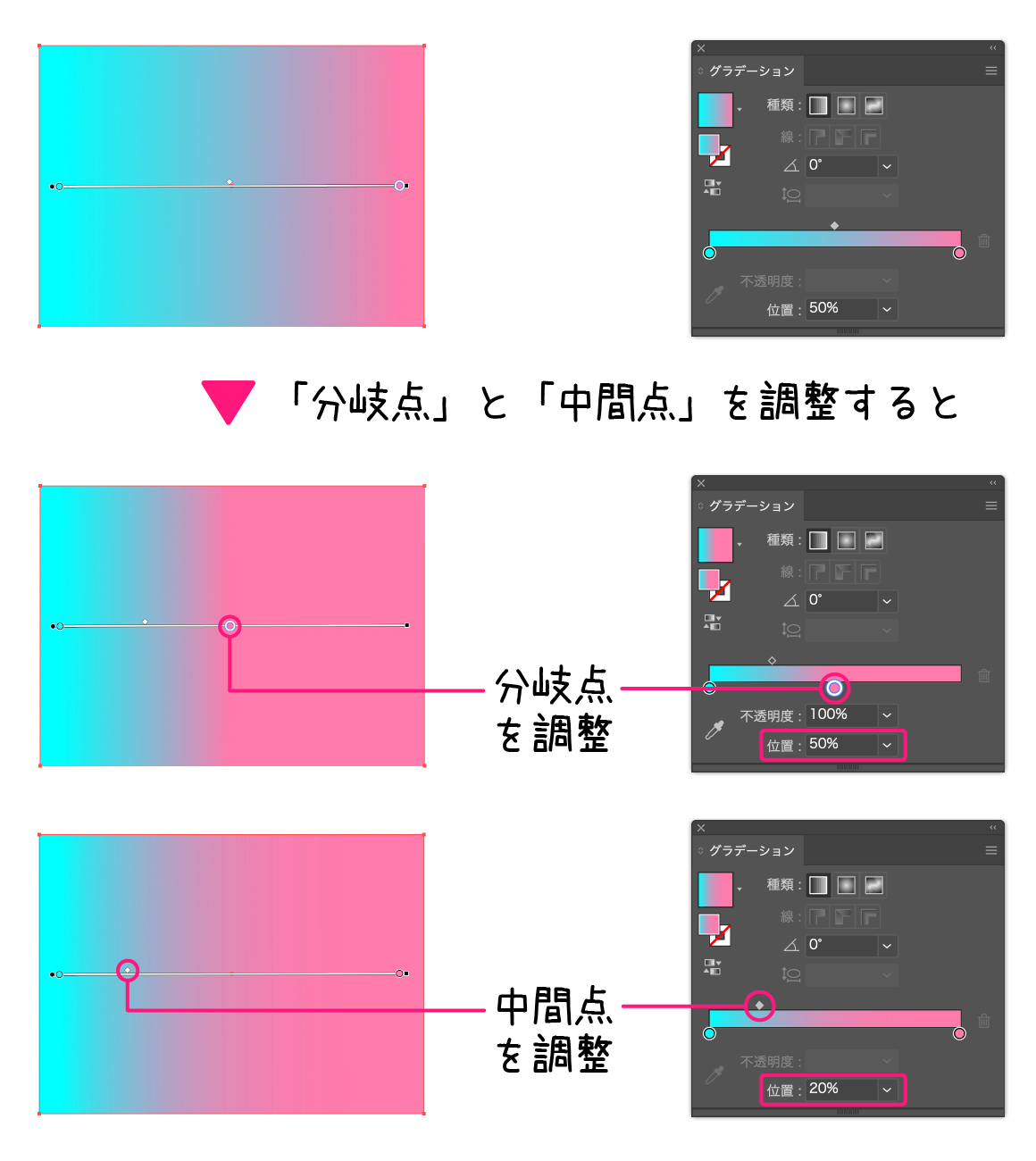
「中間点」や「分岐点」を操作して比率を調整する
グラデーションの「中間点」や「分岐点」のスライダーの位置を動かして、カラー比率を調整します。

また、個々の「中間点」や「分岐点」の「グラデーションスライダー」は「位置」と連動しているので、「位置」に数値を入力して調整することもできます。
この場合は、調整したい「中間点」や「分岐点」を選択した状態で、「位置」に数値を指定します。
最後に
Illustratorで「塗り」や「線」にグラデーションを作成する操作方法をご紹介しました。
他にも、イラレでグラデーションをかける方法や応用テクニックがあります。
「円形グラデーション」や「フリーグラデーション」「グラデーションメッシュ」など。
それらの方法やテクニックについては、また更新して行きます。
グラデーションの作成方法を知って、カラー表現の幅を広げて行きましょう。